[Swift] UIView 익스텐션 둥근 모서리 코너 (Rounded Corner)
- 언어/스위프트
- 2023. 5. 22.
▼ 보통 Rounded Corner를 처리하려면 다음 코드와 같이 레이어에 cornerRadius와 masksToBounds를 주는 것이 일반적입니다. 하지만 이렇게 하면 사각형의 모서리 4방향 모두 Radius 값이 적용됩니다.
▼ 때문에 다음과 같은 익스텐션을 만들어서 활용하는 것이 편리합니다. UIBezierPath로 path를 생성하고 마스킹하는 형태의 방법입니다. 이렇게 하면 UIRectCorner 옵션을 받아서 각 모서리 별로 둥글게 처리할 수 있습니다.
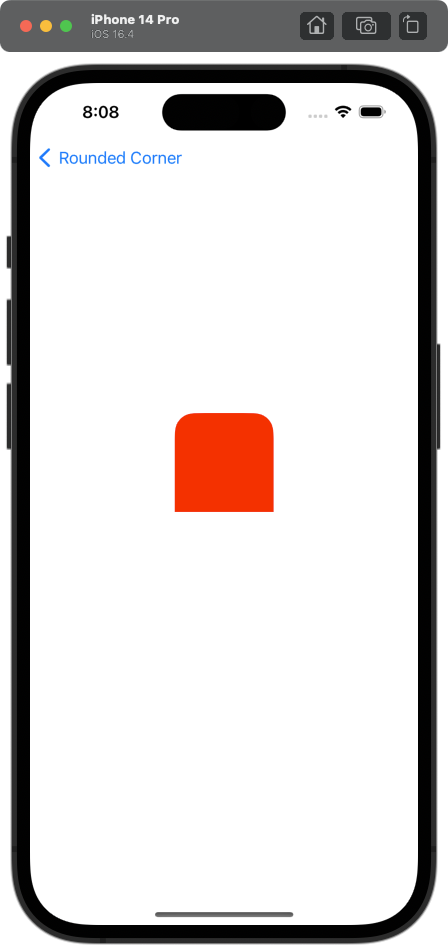
▼ 다음은 .topLeft, .topRight 옵션을 준 모양입니다. 위쪽 왼쪽 오른쪽 모서리만 둥글게 처리된 것을 볼 수 있습니다.

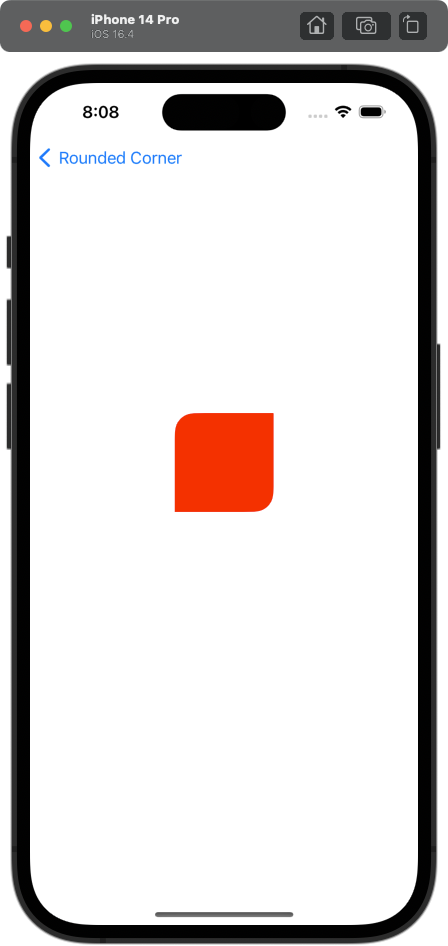
▼ 이번에는 좌측 상단과 우측 하단만 주어서 아이콘 모양의 디자인을 만들수도 있습니다. 이밖에도 다양한 활용을 할 수 있을 것 같네요. 마찬가지로 3방향의 옵션을 줄 수도 있습니다.

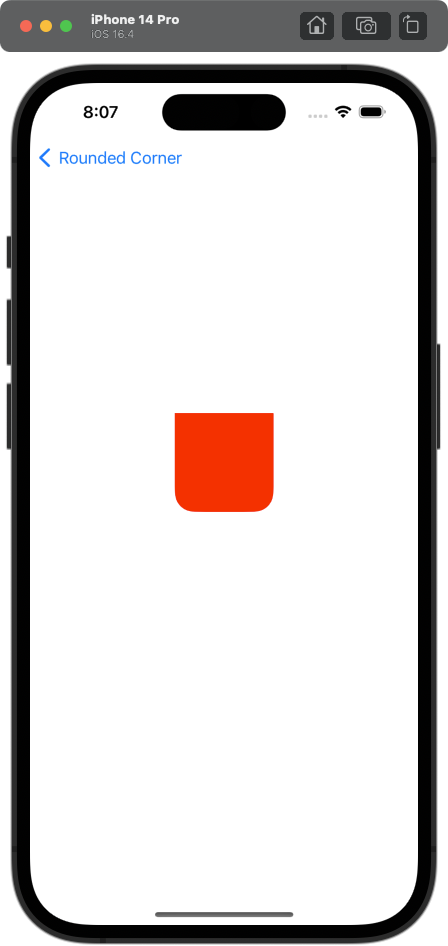
▼ 이번에는 하단만 라운드 코너를 준 모양입니다. 사실 버튼을 만들 때나 UI 만들때 다음과 같은 디자인이 들어가면 처리하기가 곤란한데 이 Extension만 있으면 어떤 모양도 처리가 가능합니다.

'언어 > 스위프트' 카테고리의 다른 글
| [UIKit] UIView 라운드 Shadow 그림자 박스 카드 만들기 (0) | 2023.07.15 |
|---|---|
| [Swift] iCloud 파일 첨부 기능 만들기 (3) | 2023.05.26 |
| [Swift] WKWebView 화면 Pinch Zoom 확대 축소 기능 막기, 비 활성 제거하기 (0) | 2023.04.20 |
| [Swift] iOS AudioSession 녹음과 동시에 다른 오디오 믹싱하는 옵션 (0) | 2023.03.22 |
| [Swift] iOS 자동장금 절전 모드 해제 idleTimerDisabled 옵션 (0) | 2023.03.21 |