[플러터] flutter 처음 해야할 초기 개발 설정
- 모바일/플러터
- 2023. 7. 24.
Flutter 개발 설정
플러터를 설치하면 몇 가지 해줘야 하는 것들이 있습니다. 특히 처음 설치하면 main.dart 파일이 복잡하게 구현되어 있는데 이 부분부터 정리해보겠습니다.
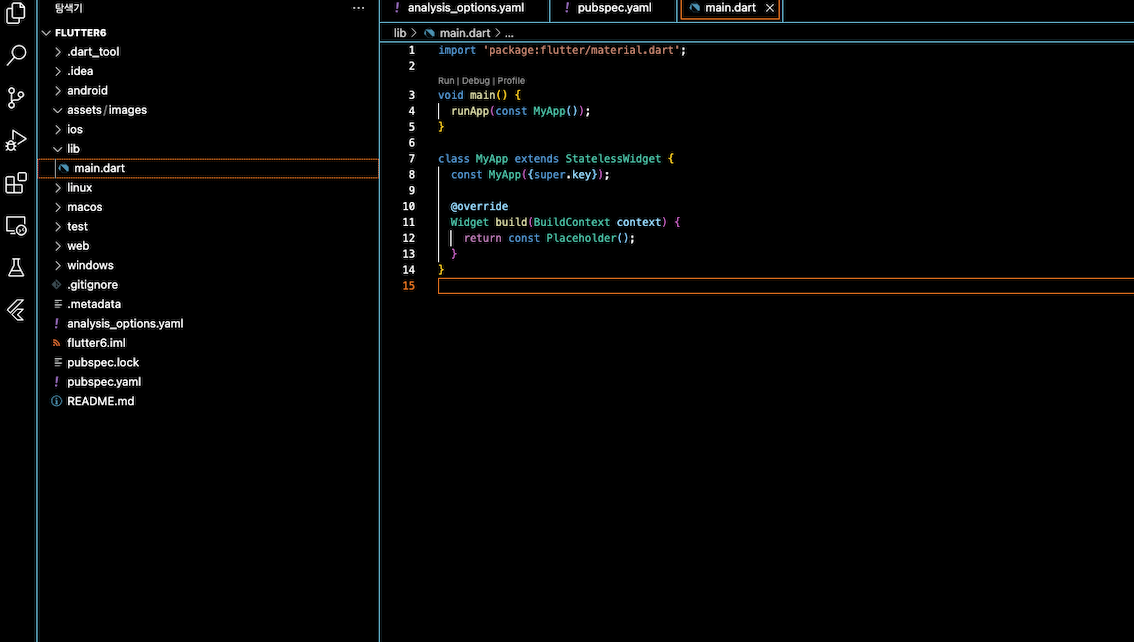
▼ main.dart의 모든 코드를 제거하고 다음과 같이 main() 함수만 남깁니다. 그리고 stless를 추가하고 탭키를 누르면 Flutter Stateless Widget이 만들어지게 됩니다.
stless
▼ 그리고 해당 클래스의 이름을 MyApp 으로 변경합니다. 물론 다른 이름으로 변경해도 괜찮습니다. MyApp의 경우 처음 플러터 프로젝트가 생성 될 때의 이름입니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const Placeholder();
}
}
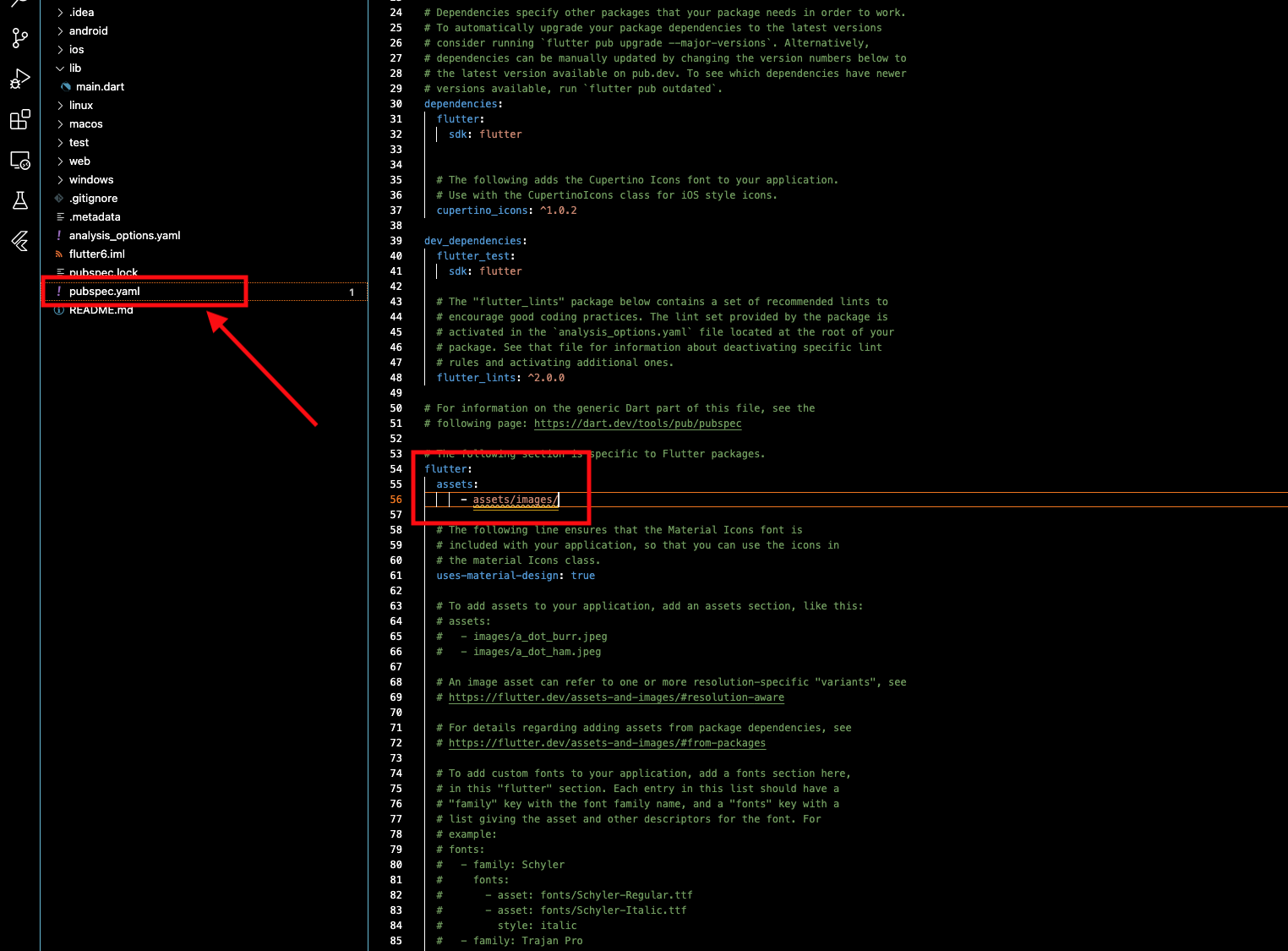
▼ 이제 pubspec.yaml 파일을 수정하여 이미지 폴더를 만들어보겠습니다. 안드로이드나 아이폰 개발을 하다보면 자동적으로 Assets에 대한 폴더가 구성되어 있으나 플러터의 경우 이와 같이 경로를 직접 지정해줘야 합니다. 하지만 실제로 assets/images 라는 폴더가 없기 때문에 lint에 의해 경고를 표시하는 것을 볼 수 있습니다.
flutter:
assets:
- assets/images/
▼ 마지막으로 플러터의 경우 기본적으로 린트(lint)를 사용하게 되는데 처음 개발할 떄 이 lint 제약사항은 너무 귀찮을 수 있습니다. 때문에 몇가지 옵션을 주어 린트를 무시해야 하는데 다음과 같이 analysis_options.yaml 파일에서 추가하면 됩니다.
rules:
prefer_const_literals_to_create_immutables: false
prefer_typing_uninitialized_variables: false
prefer_const_constructors: false
prefer_const_constructors_in_immutables: false
avoid_print: false- prefer_const_literals_to_create_immutables: const 키워드를 강제화 하는 옵션입니다.
- prefer_typing_uninitialized_variables: 타입을 지정하지 않아도 되는 옵션입니다. var 로 통일할 수 있습니다.
- prefer_const_constructors: 클래스 생성시 const 키워드를 강제화 하는 옵션입니다.
- prefer const constructors in immutables: const 키워드를 강제화 하는 옵션입니다.
- avoid_print: 프린트 함수 제거를 강제화 하는 옵션입니다.

'모바일 > 플러터' 카테고리의 다른 글
| [Flutter] 자주쓰는 위젯 정리 (4) | 2025.07.12 |
|---|---|
| [Flutter] 플러터 한글 깨짐 방지 (1) | 2024.12.07 |
| [플러터] flutter SDK 개발환경 설치 (0) | 2022.12.05 |