[안드로이드] 리스트 뷰(ListView) XML 데이터로 바인딩 하기
- 모바일/안드로이드
- 2024. 2. 1.
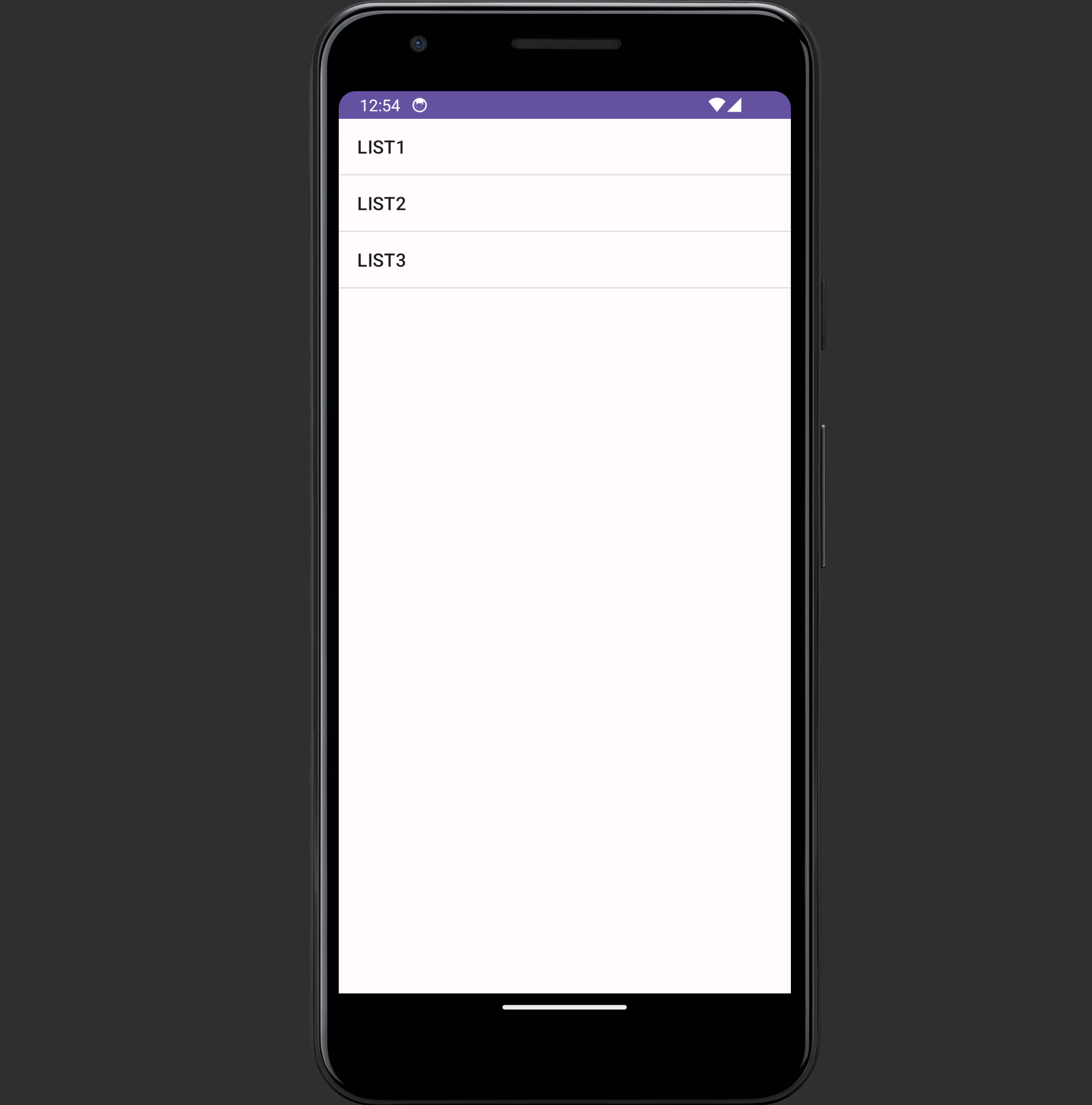
안드로이드에서 리스트 뷰를 생성할 때 Adapter를 통해서 데이터를 바인딩해서 생성하는 방법을 알아보았습니다. 이번에는 간단한 예제를 만들때 어댑터를 만들지 않고 XML을 구성하여 직접 리스트 뷰 entries 속성을 통해 바인딩하는 방법을 알아보도록 하겠습니다.
res/values 에 새로운 파일을 추가해서 데이터를 XML로 구성합니다. name을 myarray로 지정합니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="myarray">
<item>LIST1</item>
<item>LIST2</item>
<item>LIST3</item>
</string-array>
</resources>
위에서 만든 XML 데이터를 바인딩하기 위해서 리스트 뷰 에 @array/myarray 로 android:entries 에 값을 대입합니다.
<ListView
android:id="@+id/listview1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:entries="@array/myarray"
/>
MainActivity onCreate 함수에 리스트 뷰 이벤트만 추가해줍니다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val listView: ListView = findViewById(R.id.listview1)
listView.setOnItemClickListener { parent, view, position, id ->
Log.d("Tag", position.toString())
}
}

'모바일 > 안드로이드' 카테고리의 다른 글
| [Android] 안드로이드 adb 설치 방법 (1) | 2024.12.19 |
|---|---|
| [안드로이드] findViewById 대신 뷰 바인딩 사용하기 (0) | 2024.01.25 |
| [안드로이드] 리스트 뷰(ListView) 사용하기 (0) | 2024.01.17 |
| [Android] 안드로이드 뷰와 뷰 그룹, 레이아웃 종류 (0) | 2022.04.12 |
| [Android] 안드로이드 앱 우선순위 및 액티비티 생명주기 (0) | 2022.04.11 |