[Android] Jetpack 네비게이션 컨트롤러 사용하기 (1)
- 모바일/안드로이드
- 2021. 5. 29.
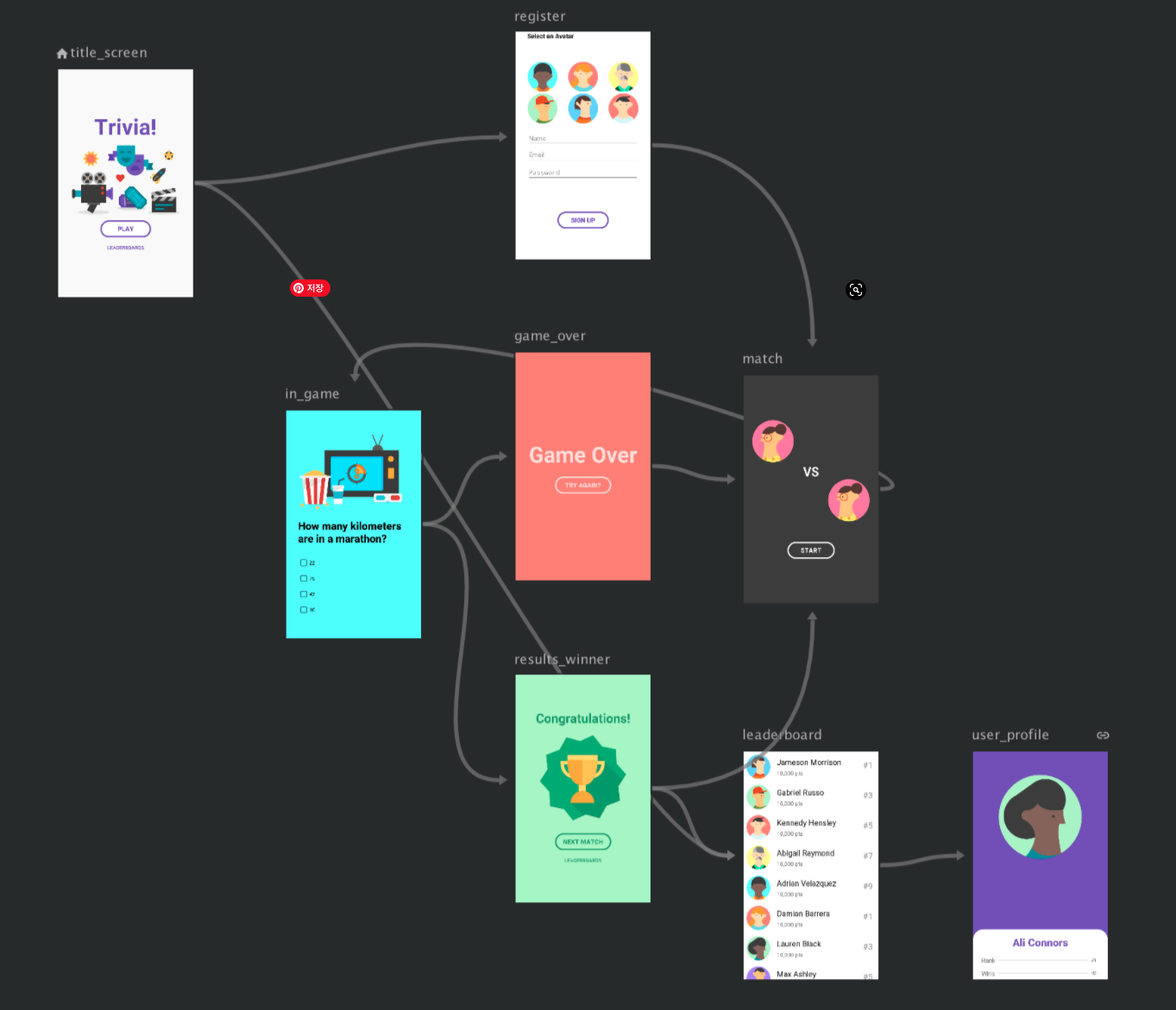
Google I/O 2018에서 발표한 안드로이드 Jecpack의 내비게이션 컨트롤러를 사용하는 방법을 알아보겠습니다. iOS 개발의 네비게이션 컨트롤러와 비슷하며 프래그먼트를 사용해서 오히려 iOS 보다 더욱 편리하게 이동이 가능해보입니다. iOS의 경우 특정 뷰 컨트롤러에 네비게이션 컨트롤러를 만들고 RootViewController로 설정해줘야 해서 객체가 하나 늘어나는 반면 안드로이드의 Jetpack 네비게이션의 경우 아주 간단히 프레그먼트들을 연결해서 사용할 수 있습니다.
Navigation Components는 Jetpack의 Architecture에 속하는 라이브러리 중 하나이며, 오늘은 간단히 여러 프레그먼트의 네비게이션을 연결하고 이동하기 위한 Jetpack 설정에 대해서 알아보겠습니다.

Jetpack 설정
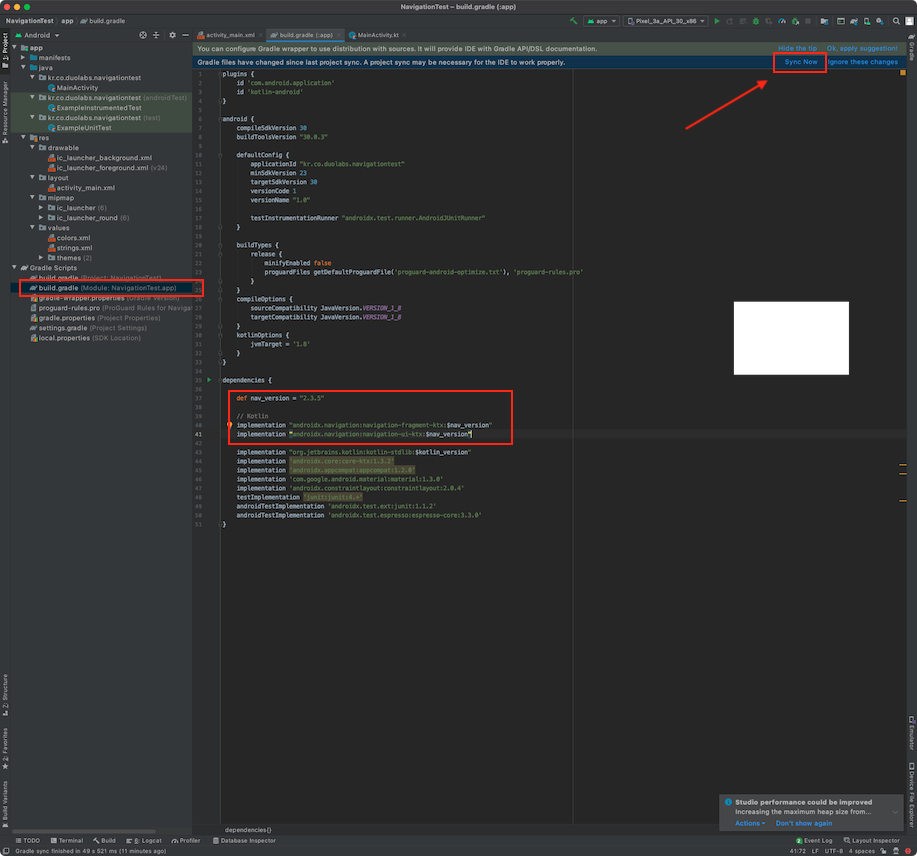
▼ Jetpack을 사용하기 위해서 build.gradle 파일에 다음 종속 항목을 추가해줍니다. Gradle Scripts 파일의 build.gradle (Module: app)을 선택하고 다음과 같이 코드를 추가합니다. 코드를 추가하고 Sync Now를 눌러 동기화해줍니다.

▼ 좌측 네비게이션 메뉴에서 res 폴더를 우클릭하고 New > Android Resource Directory 를 선택합니다.

▼ New Resource Directory 팝업 메뉴에서 Resource type을 navigation으로 변경하고 OK 버튼을 눌러서 새로운 리소스 폴더를 만듭니다. Directory Name은 자동을 navigation으로 변경되니까 수정할 필요는 없습니다.

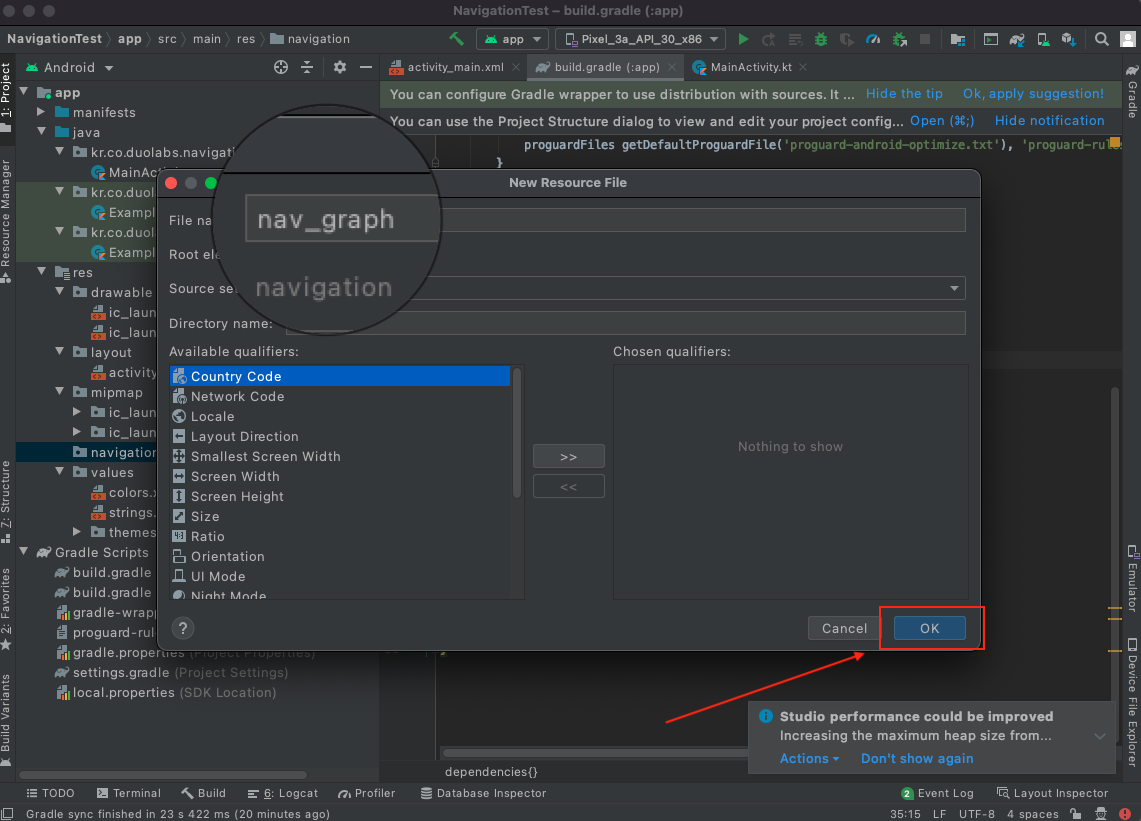
▼ 이제 새로 만들어진 navigation 리소스 폴더를 우클릭해서 New > Navigation Resource File을 생성해줍니다.

▼ 파일이름을 nav_graph로 지정하고 OK 버튼을 눌러줍니다.

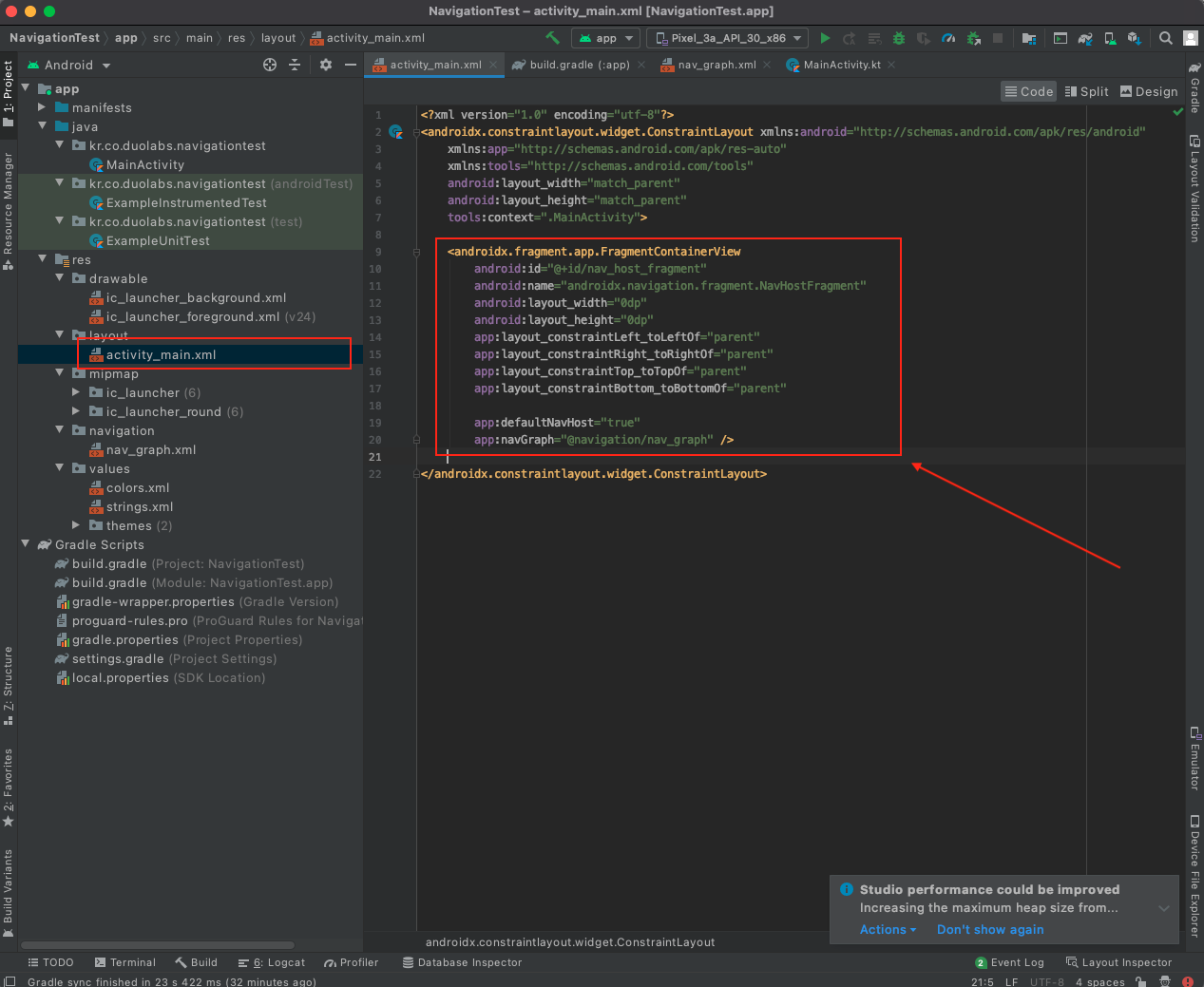
▼ 이제 activity_main.xml 파일을 열고 NavHostFragment를 추가해줘야 합니다. 아래의 코드를 activity_main.xml 파일에 붙여넣기 합니다. (기본으로 생성된 TextView는 제거합니다.)

탐색 그래프 (Navigation graph)를 만들기 위한 기본적인 설정을 모두 마쳤습니다. 다음 강좌에서 실제로 프레그먼트를 만들고 네비게이션 메뉴에 포함시키는 방법을 알아보겠습니다. 긴 글 읽어주셔서 감사합니다.
다음 구글 문서를 참고하면 조금 더 상세한 내용을 확인 할 수 있습니다.
탐색 구성요소 시작하기 | Android 개발자 | Android Developers
이 주제는 탐색 구성요소를 설정하고 사용하는 방법을 설명합니다. 탐색 구성요소의 대략적인 개요는 탐색 개요를 참고하세요. 환경 설정 참고: 탐색 구성요소는 Android 스튜디오 3.3 이상이 필요
developer.android.com
'모바일 > 안드로이드' 카테고리의 다른 글
| [Android] 안드로이드 앱 우선순위 및 액티비티 생명주기 (0) | 2022.04.11 |
|---|---|
| [Android] 안드로이드 뷰 바인딩, findViewById (0) | 2022.04.09 |
| [Android] 안드로이드 앱의 핵심요소 구성 및 정리 (0) | 2022.03.29 |
| [Android] Jetpack 네비게이션 컨트롤러 사용하기 (3) (0) | 2021.05.31 |
| [Android] Jetpack 네비게이션 컨트롤러 사용하기 (2) (0) | 2021.05.30 |