[Android] Jetpack 네비게이션 컨트롤러 사용하기 (2)
- 모바일/안드로이드
- 2021. 5. 30.
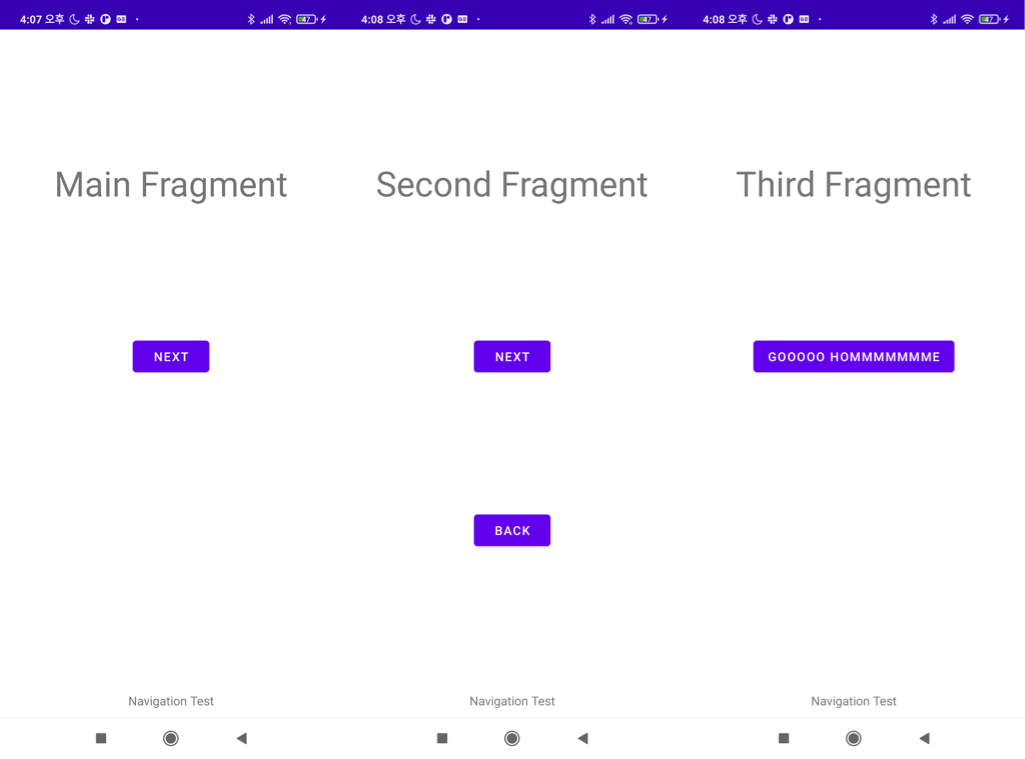
저번 강좌에서 안드로이드 Jetpack 네비게이션 컨트롤러를 만들고 환경을 구성했었는데요. 이어 이번 시간에는 네비게이션 컨트롤러를 만들기 위한 디자인 작업을 해보도록 하겠습니다. 다음과 같은 구성으로 디자인이 됩니다. 사실 디자인이라고 보기는 어렵고 그냥 화면 구성이죠. 3개의 프레그먼트(Fragment)를 만들고 첫 번째 페이지는 메인 프레그먼트로 다음 페이지로 이동하는 기능만 있습니다. 두 번째 페이지는 다음 페이지로 이동하거나 뒤로 이동하는 기능이 있습니다. 다음 페이지로 이동할 때는 번들을 통해서 특정 값을 전달하는 내용도 포함됩니다. 세 번째 페이지는 다시 메인 프레그먼트 페이지로 이동하는 기능만 있으며 두 번째 페이지에서 전달받은 값으로 버튼의 텍스트를 변경합니다.

프레그먼트 생성
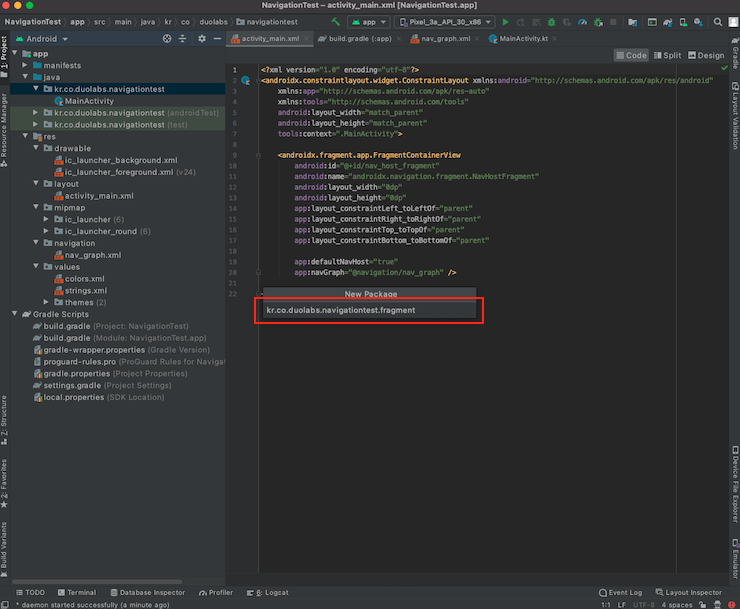
▼ 새로운 프레그먼트(Fragment)를 생성하고 보관하기 위해서 패키지를 생성합니다. 최상위 패키지에서 New > Package 로 생성합니다.

▼ 패키지 이름에 .fragment 를 추가하고 엔터키를 입력해서 패키지를 생성합니다.

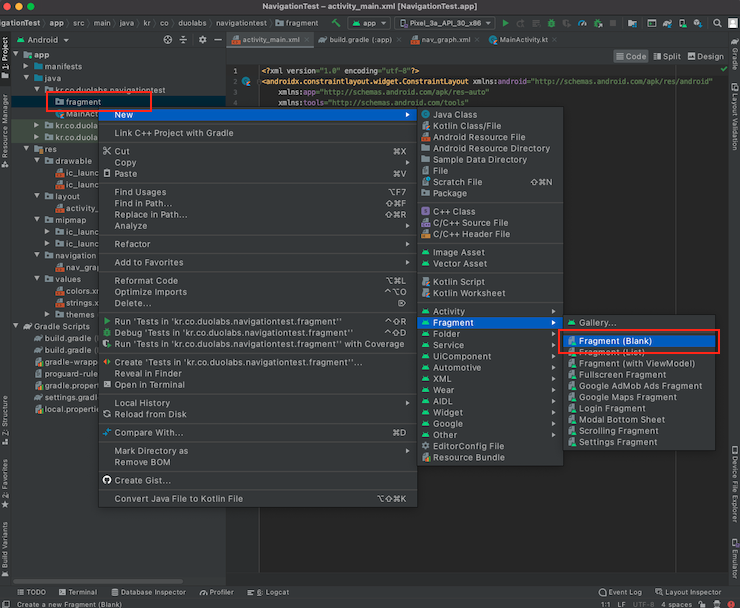
▼ 새로 생성된 패키지를 우클릭하여 New > Fragment > Fragment (Blank) 로 새로운 프레그먼트를 생성합니다.

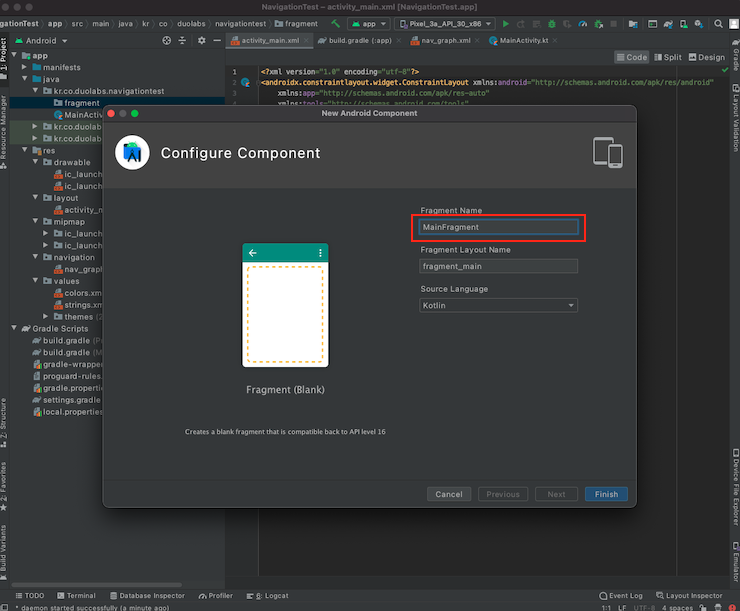
▼ 프래그먼트 이름을 MainFragment로 변경하고 Finish 버튼을 눌러 생성을 끝마칩니다.

▼ 같은 방식으로 MainFragment를 포함해 추가적으로 총 3개의 프래그먼트를 만듭니다.
- MainFragment
- SecondFragment
- ThirdFragment

▼ 좌측 navigation 폴더에서 nav_graph.xml 파일을 선택하고 + 버튼을 눌러 새로운 네비게이션 아이템을 추가합니다.

▼ + 버튼을 누르면 등록된 layout이 모두 나옵니다. 화면들 중 위에서 만든 3개의 프레그먼트를 추가해줍니다. (activity_main.xml 제외)

▼ 각 화면별로 연결을 시켜줍니다. 각 화면의 가장자리를 마우스로 드래그해서 화면을 연결할 수 있습니다. 처음 불러온 화면이 메인화면이 되는데 다른 화면을 메인화면으로 만들고 싶다면 해당 화면을 선택하고 툴바의 집 모양을 누르면 최초 페이지로 설정할 수 있습니다.

디자인 적용
이제 각 디자인 파일(xml)에 다음과 같이 코드를 적용합니다. 디자인은 ConstraintLayout을 사용합니다. 만약 ConstraintLayout에 대해서 학습이 필요하면 다음 구글 공식 Youtube를 참조하시면 좋을 것 같습니다.
▼ activity_main - 네비게이션 컨트롤러는 MainActivity에 올라가게 됩니다. 그래서 FragmentContainerView의 Bottom을 40dp로 설정하고 TextView를 추가함으로써 하단 영역을 구분했습니다. 즉, 네비게이션 컨트롤러는 액티비티 위에서 동작하는 컨테이너로 생각할 수 있습니다.
▼ fragment_main - 한 개의 버튼과 타이틀로 구성되어 있습니다. 버튼의 id는 next로 설정합니다.
▼ fragment_second - 두 개의 버튼과 타이틀로 구성되어 있습니다. 버튼의 id는 각각 next, back 입니다.
▼ fragment_third - 한 개의 버튼과 타이틀로 구성되어 있습니다. 버튼의 id는 home 입니다.
▼ 다음은 모든 화면을 연결한 모습입니다. 마지막 ThirdFragment의 경우 처음 화면인 MainFragment로 돌아가는 Action이 있는데 이 역시 마우스로 드래그해서 해당 위치로 이동이 가능합니다.

▼ nav_graph.xml 파일을 코드로 보면 다음과 같이 action 이 추가된 것을 볼 수 있습니다. nav_graph.xml 파일은 디자인 뷰에서도 수정이 가능하지만 코드에서도 수정이 가능합니다.

지금까지 네비게이션 컨트롤러를 위한 디자인 구성을 완료했습니다. 아주 단순한 화면 구조입니다. 하지만 기존의 안드로이드 화면 이동 방식과는 조금 다릅니다. navigation에 fragment를 추가하고 이동은 action으로 처리하는 형태입니다. 이는 iOS 스토리보드 화면 이동과 매우 유사합니다. 마지막 강좌에서는 위의 디자인을 가지고 코드를 추가해서 각각의 화면 이동과 트랜지션에 대해서 알아보겠습니다.
'모바일 > 안드로이드' 카테고리의 다른 글
| [Android] 안드로이드 앱 우선순위 및 액티비티 생명주기 (0) | 2022.04.11 |
|---|---|
| [Android] 안드로이드 뷰 바인딩, findViewById (0) | 2022.04.09 |
| [Android] 안드로이드 앱의 핵심요소 구성 및 정리 (0) | 2022.03.29 |
| [Android] Jetpack 네비게이션 컨트롤러 사용하기 (3) (0) | 2021.05.31 |
| [Android] Jetpack 네비게이션 컨트롤러 사용하기 (1) (0) | 2021.05.29 |