[UIKit] iOS Swift - CollectionView 컬렉션 뷰 만들기 기본
- 모바일/아이폰
- 2022. 5. 25.
오늘은 아이폰의 기본 중에 기본인 컬렉션 뷰를 사용하는 방법을 알아보겠습니다. 사실 예전에는 테이블 뷰를 많이 사용했습니다만, 현재는 테이블 뷰 보다는 컬렉션 뷰를 더 많이 사용하죠. 하지만 그냥 일반적인 리스트 화면을 만들때는 컬렉션 뷰 보다는 테이블 뷰가 간편할 때가 많습니다. 그 이유는 테이블 뷰를 사용하면 ColleciontView와 달리 FlowLayout 델리게이터 없이 편리하게 리스트를 구현할 수 있기 때문이죠. 오늘은 처음 컬렉션 뷰를 사용해서 아주 기본적인 레이아웃 설정을 하는 방법을 알아보겠습니다.
디자인 설정
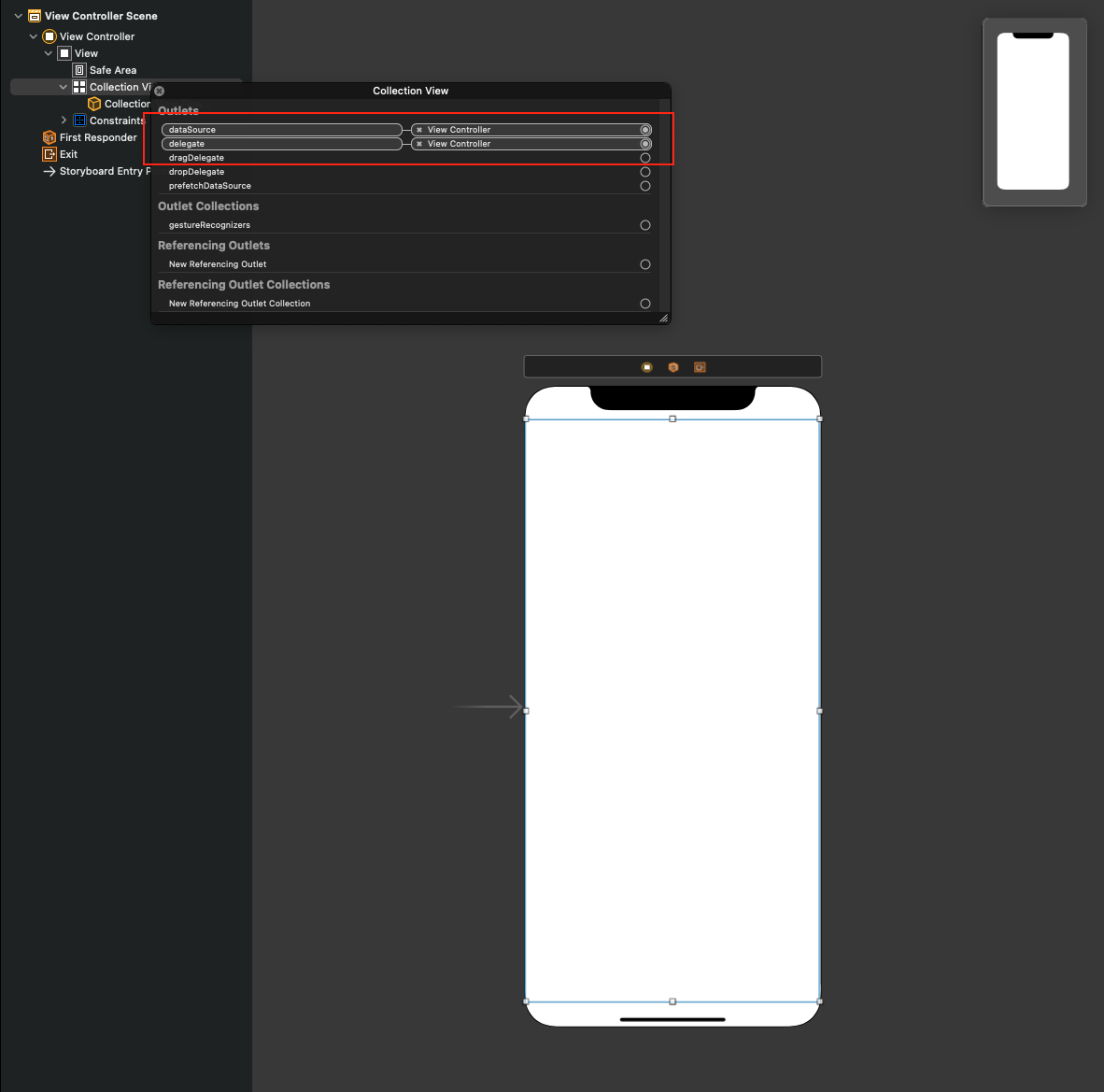
▼ 스토리보드에 UICollectionView를 드래그해서 올리고 오토레이아웃을 좌우상하단에 걸어줍니다. 그리고 delegate, dataSource를 뷰 컨트롤러에 연결해주면 됩니다.

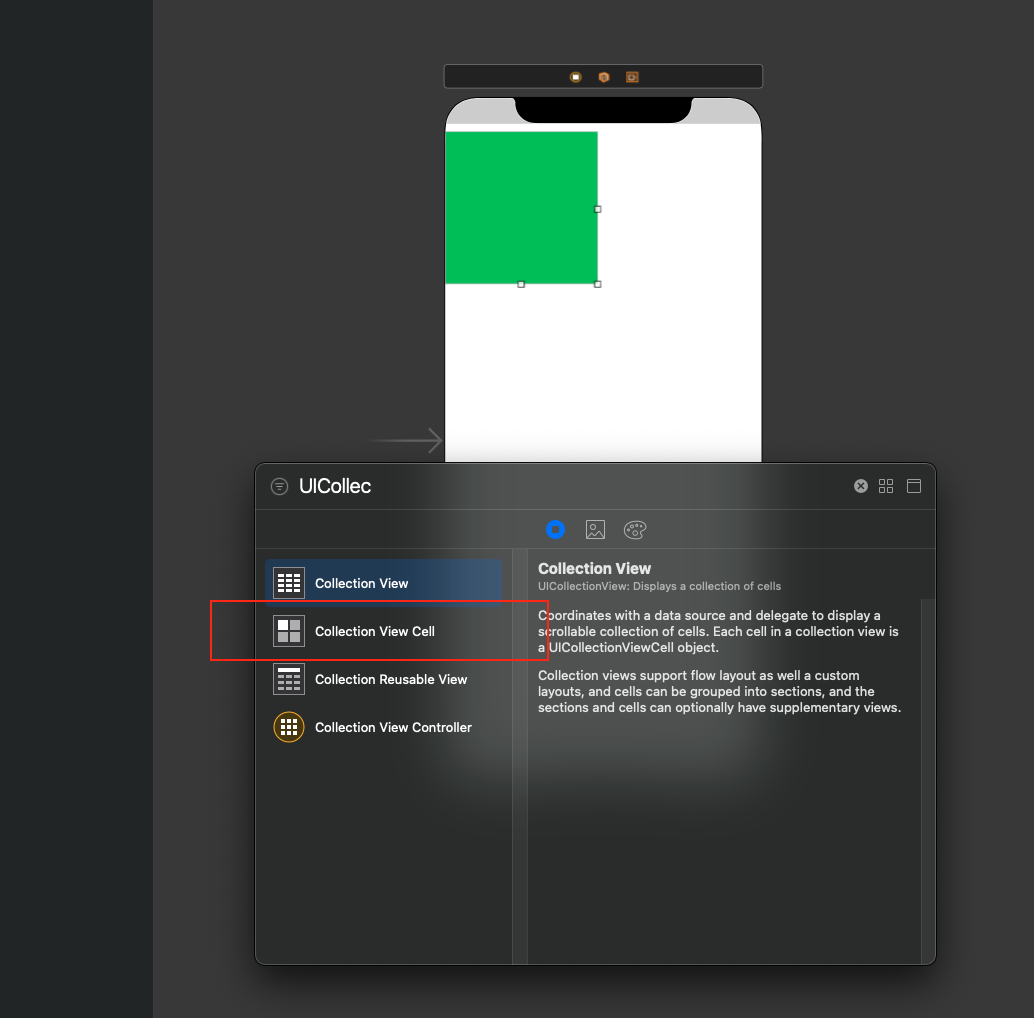
▼ 이번에는 CollectionViewCell을 선택하여 드래그해서 CollecionView 화면 위로 올립니다.

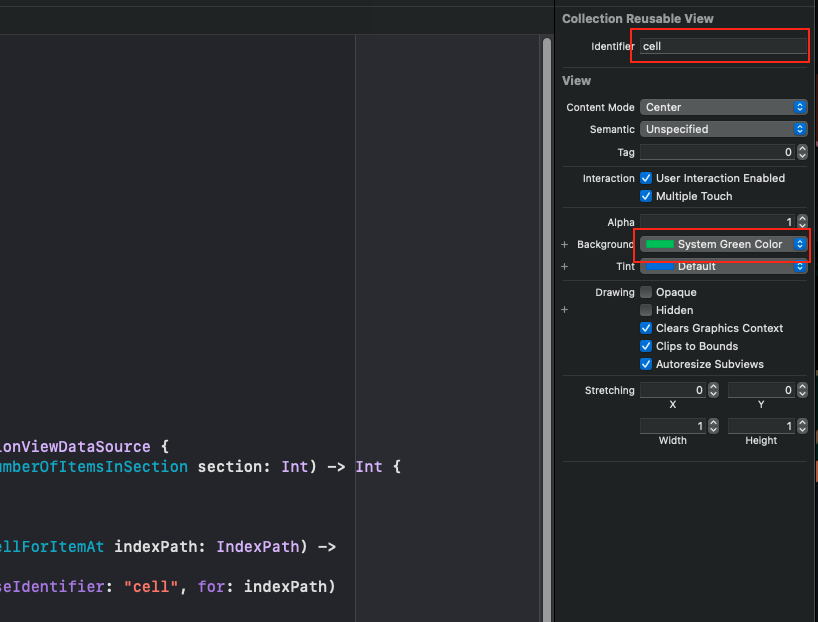
▼ 옵션 값은 다음과 같이 설정해줍니다. Identifier의 경우 셀을 재사용할 때 필요한 식별자입니다. 백그라운드는 아무 색상으로 바꿔도 되지만 저는 녹색으로 변경했습니다.
- Identifier : cell
- Background : System Green Color

코드 설정
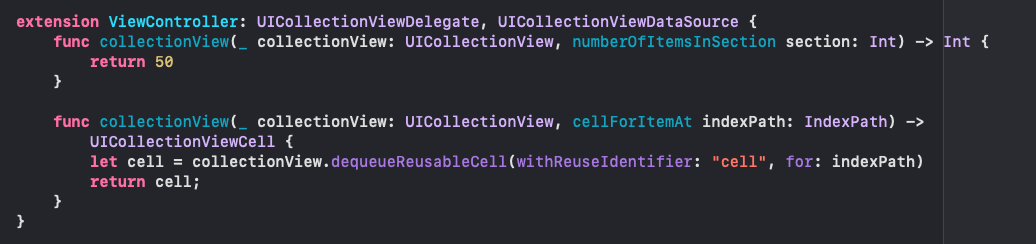
▼ 뷰 컨트롤러에 extension을 설정하고 다음과 같이 UICollectionViewDelegate, UICollectionViewDataSource 인터페이스를 구현합니다. 다음 두개의 함수를 구현해야 합니다.
- numberOfItemsInSection : 몇개의 아이템을 반환할건지 설정합니다. 저는 50개를 반환하도록 했습니다.
- cellForItemAt : 셀을 재사용합니다. 위에서 설정해준 "cell" 식별자 이용해 dequeueResuableCell 메서드로 Cell을 로드하면 1000개 또는 10000개가 되어도 같은 셀을 반복해서 재활용합니다. 때문에 느리지 않는 것이죠.

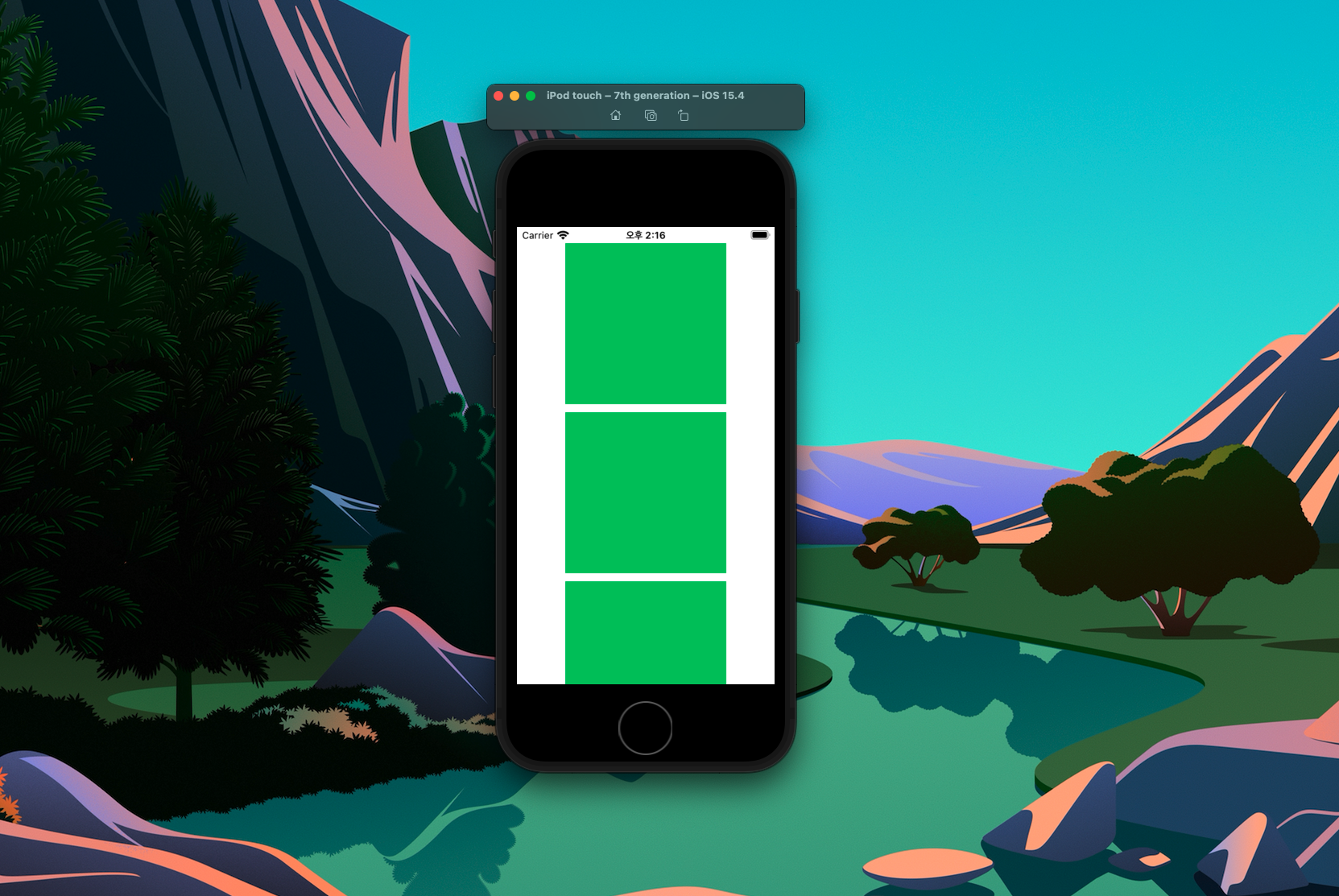
▼ 이제 실행을 해보면 아래로 길게 50개의 셀이 표시되는 것을 확인할 수 있습니다. 이제 이 셀들을 FlowLayoutDelegate를 이용해 바둑판 모양으로 표시해보도록 하겠습니다.

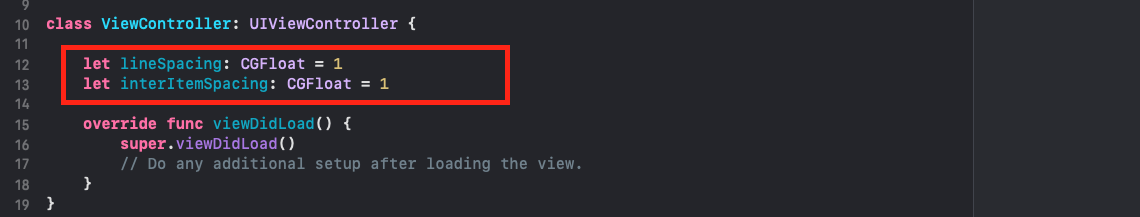
▼ 우선 뷰 컨트롤러에 두개의 변수를 선언해줍니다. 각각 가로, 세로의 여백 간격이라고 생각하면 됩니다.

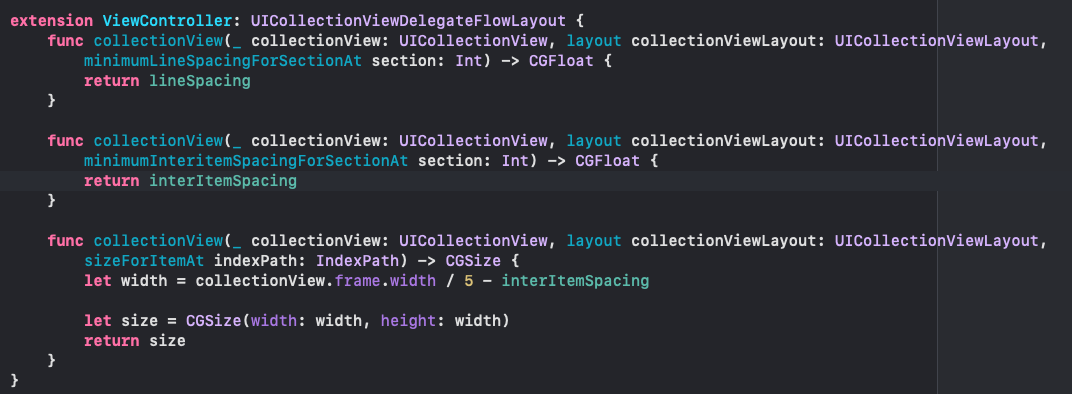
▼ 이제 뷰 컨트롤러의 새로운 extension을 만들어 UICollectionViewDelegateFlowLayout을 구현해줍니다. 총 3개의 메서드를 구현합니다.
- minimumLineSpacingForSectionAt : 아이템간의 상하 간격을 지정합니다.
- minimumInteritemSpacingForSectionAt : 아이템간의 좌우 간격을 지정합니다.
- sizeForItemAt : 아이템의 크기를 반환합니다.

'모바일 > 아이폰' 카테고리의 다른 글
| [iOS] 아이폰 시뮬레이터 다크모드 설정 (Dark Appearance) (0) | 2022.09.06 |
|---|---|
| [Swift] RxSwift 스크롤 뷰 무한 스크롤링(Infinite Scroll) (0) | 2022.08.30 |
| [Swift] Autolayout Multiplier 비율 동적으로 적용하기 (2) | 2022.08.30 |
| [Xcode] Code Snippet 코드 스니펫 사용법 및 iCloud 동기화 (0) | 2022.07.07 |
| [Xcode] #pragma MARK, TODO, FIXME 주석 사용법 (0) | 2021.07.18 |