[SwiftUI] Localizable 다국어 처리 (텍스트)
- 언어/스위프트 UI
- 2022. 9. 2.
Localizable.string
스위프트UI에서 다국어 처리를 해보도록 하겠습니다. 기존 오브젝티브 C나 Swift에서 하던 방식보다 훨씬 간단하게 처리할 수 있는 장점이 있습니다. 다음과 같이 .enviroment 옵션을 줘서 강제로 locale을 한국(ko)로 지정할 수도 있습니다. 기존 스토리 보드 개발 방식에 비해서 테스트 할 때 굉장히 유리합니다. 기존에는 자간이나 텍스트 사이즈를 및 개행을 확인해보기 위해서 일일히 실행해봐야 했는데 정말 획기적입니다.

다국어 처리하기
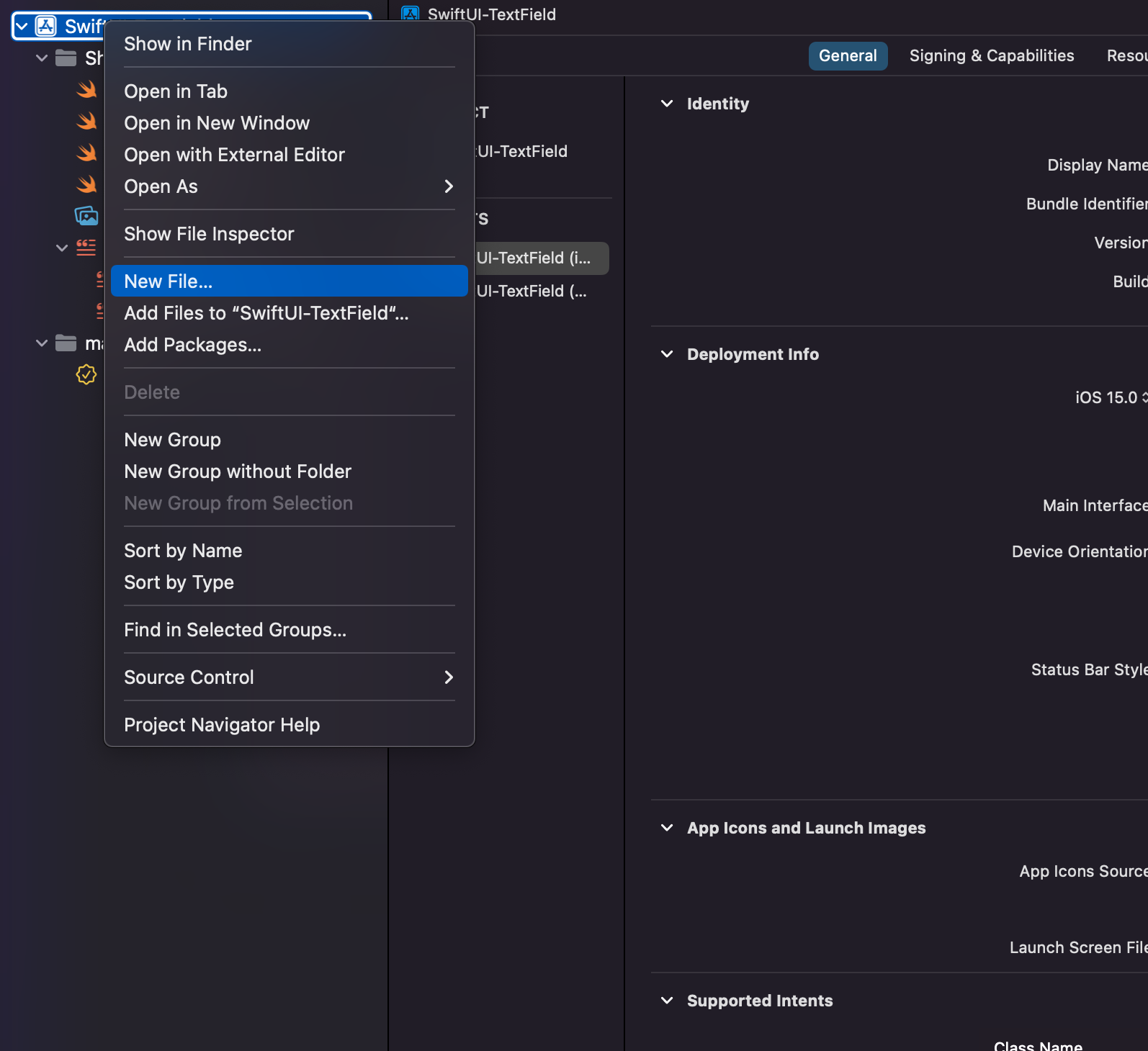
▼ 우선 문자열 파일을 만들기 위해서 새로 파일을 하나 만듭니다. 프로젝트 파일을 오른쪽 버튼을 눌러서 New File... 버튼을 누릅니다.

▼ 아래쪽으로 조금 스크롤 하다보면 String File 을 확인할 수 있습니다. 선택하고 Next 버튼을 누릅니다.

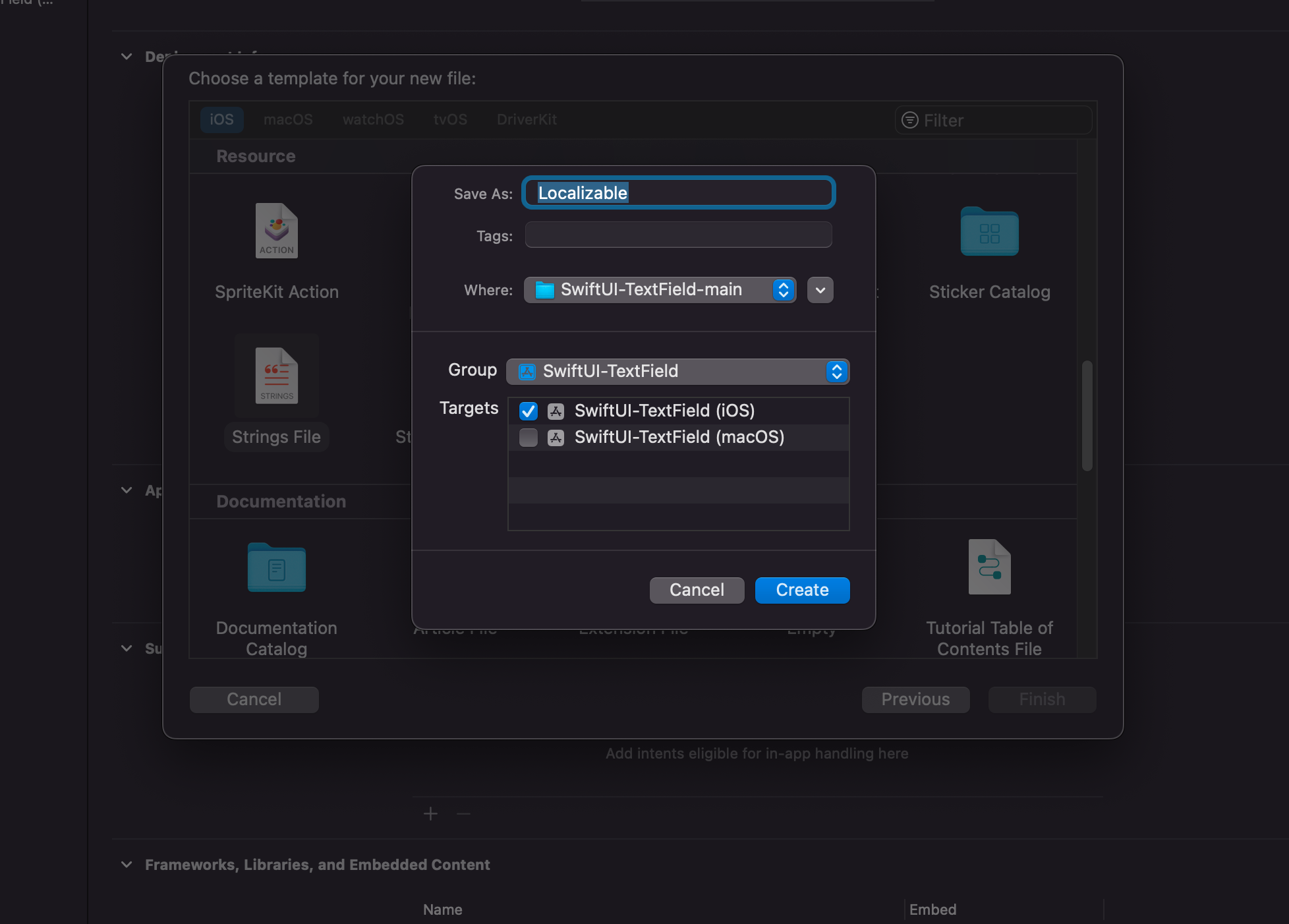
▼ Localizable 로 기본 설정된 것을 확인할 수 있습니다. 그대로 Create 버튼을 눌러서 생성합니다.

▼ 프로젝트 파일을 선택하고 좌측 탭 메뉴에 TARGETS 가아닌 PROJECTS 를 선택합니다. 그럼 그림에서 보는 것 과 같이 Loclizations 부분을 확인할 수 있습니다 아래쪽 + 버튼을 눌러서 새로운 언어를 추가합니다. 저는 한국어(ko)를 선택했습니다.

▼ 마지막으로 Localizable 파일이 두개로 늘어난 것을 볼 수 있습니다. 해당 파일 별로 다음과 같이 문자열을 입력해줍니다. 첫번째 라인의 hello은 단순 텍스트이고 두번째 라인의 hello %lld %@는 동적으로 문자열을 수정할 수 있는 부분입니다.
- %lld - 숫자형
- %@ - 문자형

▼ 다음은 전체 코드입니다. 다음과 같이 사용하면 다국어를 쉽게 정의할 수 있습니다. 동적 텍스트 적용도 매우 간단합니다.
'언어 > 스위프트 UI' 카테고리의 다른 글
| [SwiftUI] List 리스트 기초 - 멀티 디바이스 (0) | 2022.09.19 |
|---|---|
| [SwiftUI] List 아이템 추가 삭제 이동 (0) | 2022.09.08 |
| [SwiftUI] 폰트 Font 사이즈 및 스타일 정리 (0) | 2022.08.31 |
| [SwiftUI] 이미지 사이즈 조절 및 원형 이미지 만들기 (0) | 2022.08.31 |
| [SwiftUI] 스크롤 뷰 ScrollView 페이징 Page 화면 구현하기 (0) | 2021.09.24 |