[Swift] SwiftGen 스위프트 다국어 Localizable 사용 방법
- 오픈소스/Swift
- 2022. 9. 16.
SwiftGen 다국어 처리
저번에 스위프트에서 SwiftGen을 이용해 리소스 관리하는 방법을 알아보았습니다. 오늘은 리소스 관리뿐만 아니라 다국어 처리도 아주 간단하게 처리하는 방법에 대해서 알아보겠습니다. 기회가 되면 plist 정보도 제네레이트 시키는 방법을 알아보고 싶네요. 리소스만큼이나 다국어도 아주 깔끔하게 처리되는 것을 보고 만족하게 되었습니다. 정말 누가 만들었는지 잘 만들었네요. 만약 SwiftGen의 정의나 링크 주소를 알고 싶다면 다음 글을 참조해주세요.
https://code-algo.tistory.com/49
[Swift] SwiftGen 스위프트 리소스 관리 사용 방법
SwiftGen 이란? 스위프트를 사용해서 앱을 만들다 보면 리소스 관리가 안드로이드에 비해서 훨씬 복잡하고 어렵다는 것을 알 수 있습니다. 어렵다기보다는 관리가 제대로 이루어지지 않아서 실
code-algo.tistory.com
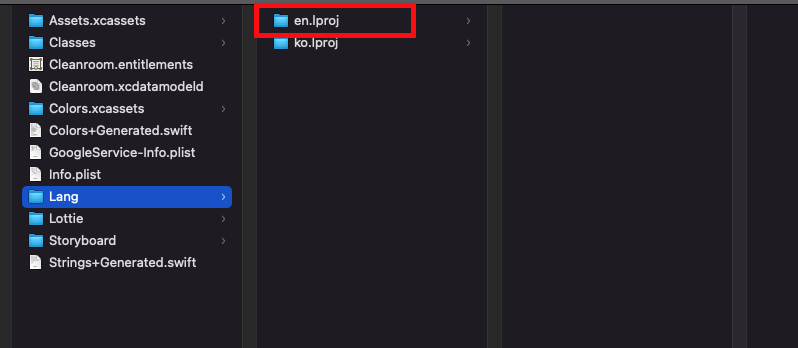
▼ 이전에 만든 swiftgen 파일에 다음과 같이 다국어 파일이 제네레이트 될 위치를 지정합니다. 저는 보통 다국어 파일을 Lang 이라는 폴더에 지정하는데 보통은 Lang 폴더 경로가 아니라 그냥 밖으로 튀어나와 있을 겁니다. 경로는 저와 다를 수 있음을 유의해주세요. inputs 에 다국어 처리할 경로를 지정합니다.

▼ 이제 빌드하게 되면 다음과 같이 Strings+Generated 파일을 볼 수 있습니다. 문제는 이 파일이 실제 프로젝트에 추가되지 않는데 프로젝트 네비게이터에서 Add File to... 기능으로 추가해주시면 됩니다. 그냥 드래그해서 추가해도 됩니다.

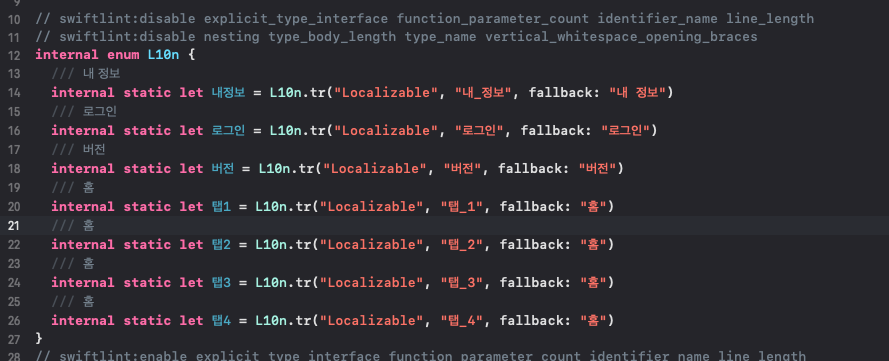
▼ 파일 내부를 보면 이전에 만든 Colors와 비슷하게 enum 으로 정의되어 있습니다. 이름은 L10n으로 되어 있는것을 볼 수 있습니다.

▼ 그럼 이제 사용을 해보겠습니다. 다음과 같이 실제 번역이 필요한 부분에 다음과 같이 L10n 타입을 적어주면 끝입니다.

지금까지 SwiftGen을 사용해서 다국어 처리하는 방법을 알아보았습니다. 생각보다 간단합니다. 주의하실 점은 yml을 작성할 때 탭이나 간격을 잘 조절하지 않으면 다음과 같은 빌드 에러가 납니다. 이건 모든 yml 문서의 공통 적인 문제인 것 같습니다.
error: parser: while parsing a block collection in
'오픈소스 > Swift' 카테고리의 다른 글
| [Swift] CryptoSwift 암호화 라이브러리 사용방법 (0) | 2023.06.15 |
|---|---|
| [Swift] SwiftGen 스위프트 리소스 관리 사용 방법 (2) | 2022.09.01 |
| [Swift] SwiftyUserDefaults 사용법 - 스위프트 NSUserDefaults API (0) | 2022.03.22 |