[Vuejs 기초] 이중 리스트(List) 렌더링
- 웹/Vue
- 2023. 2. 21.
▼ Vue에 리스트를 그려주기 위해서 데이터를 정의합니다. 배열 형태의 animals라는 데이터를 정의하고 3개의 데이터를 추가해 줍니다. 각 데이터에는 food라는 값이 있습니다. 이 값 역시 배열로 이중 리스트를 그리기 위해서 필요합니다. 나머지 값의 출력은 생략하고 Vue에서 이중 for 문 형태의 값을 출력해 보겠습니다.
▼ 이번에는 데이터가 잘 나오는지 확인하기 위해 div 태그에 animals 값을 그대로 출력해 보겠습니다. 머스타치 문법으로 animals를 표시합니다. 뷰의 Mustache 문법은 {{ }} 안에 데이터를 출력하는 방법으로 실제 데이터가 그대로 렌더링 되는 것을 볼 수 있습니다. 값을 확인하기 위해서 출력해보겠습니다.

▼ 이번에는 div 태그에 v-for 예약어를 통해서 animals 데이터를 출력해보겠습니다. animal과 animalIndex 값을 v-for 구문을 통해 추출합니다. 또한 키값으로 animalIndex 값을 추가해 줍니다. monkey, lion, rat 모두 잘 출력되는 것을 확인할 수 있습니다.

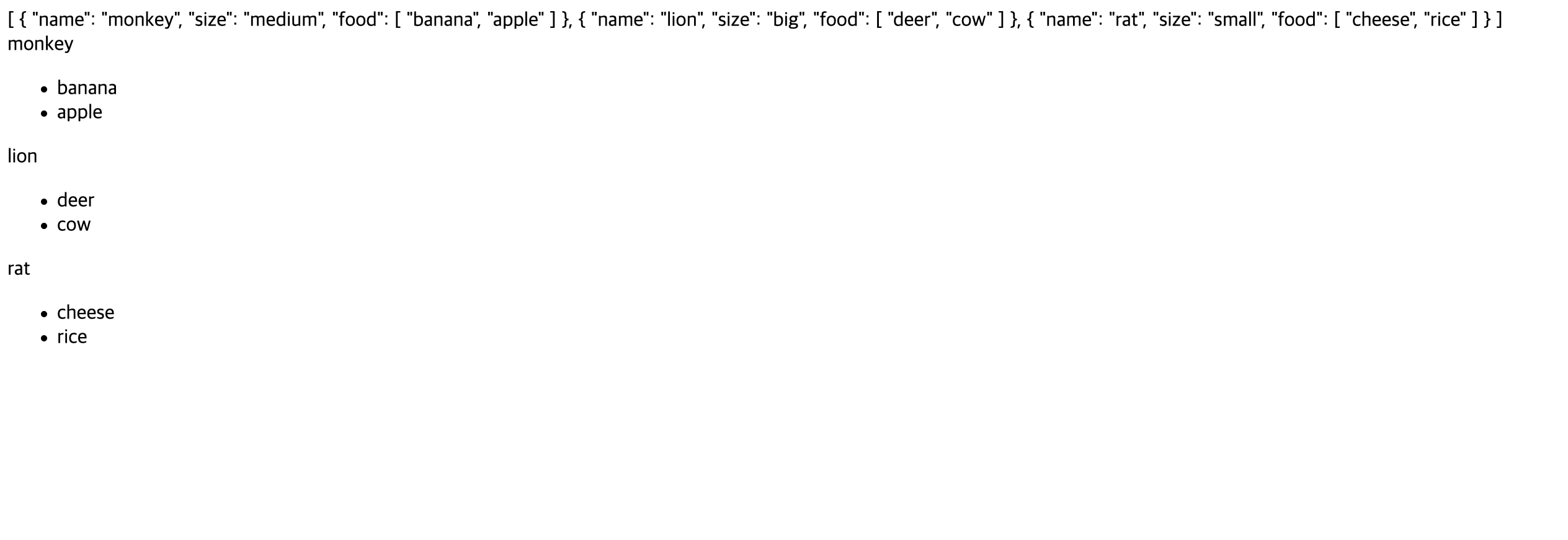
▼ 이번에는 ul 태그를 이용해서 food 목록을 추가해 보겠습니다. 각각 animal 오브젝트를 순회할 때 한 번 더 v-for 구문을 추가해 food 값을 추출합니다. 또한 foodIndex 값을 key 값에 추가해 줍니다. 이번에도 역시 머스타치 문법으로 food를 출력해 보겠습니다. 그럼 다음과 같이 각 동물과 그 하위의 음식 목록을 같이 출력할 수 있습니다.

▼ 다음은 전체 코드입니다.
이처럼 뷰.js 에서는 배열 데이터를 손쉽게 리스트 형태로 출력할 수 있습니다. 스타일 시트(CSS)를 통해서 해당 리스트를 보기 좋게 꾸미기만 하면 되겠네요. 지금까지 vuejs를 통해서 리스트를 출력하는 방법을 알아보았습니다.
'웹 > Vue' 카테고리의 다른 글
| [vuejs 기초] axios 라이브러리로 API get 통신하기 (0) | 2023.03.18 |
|---|---|
| [Vuejs 기초] CDN을 이용해서 Vue 실행하기 (0) | 2023.02.18 |