[vuejs 기초] axios 라이브러리로 API get 통신하기
- 웹/Vue
- 2023. 3. 18.
라이브러리 axios 설치
▼ 통신을 위해 다음 명령어로 vue 프로젝트에 axios를 설치합니다.
테스트 API
▼ 테스트를 위해서 서버를 직접 만들기보다는 reqres.in 이라는 사이트에서 테스트 API를 이용해 JSON 데이터를 가져와보도록 하겠습니다.
Reqres - A hosted REST-API ready to respond to your AJAX requests
Native JavaScript If you've already got your own application entities, ie. "products", you can send them in the endpoint URL, like so: var xhr = new XMLHttpRequest(); xhr.open("GET", "https://reqres.in/api/products/3", true); xhr.onload = function(){ conso
reqres.in
▼ 그중에 데이터량이 많은 page 조회를 해보겠습니다. LIST USERS 라는 항목의 GET API를 사용합니다.

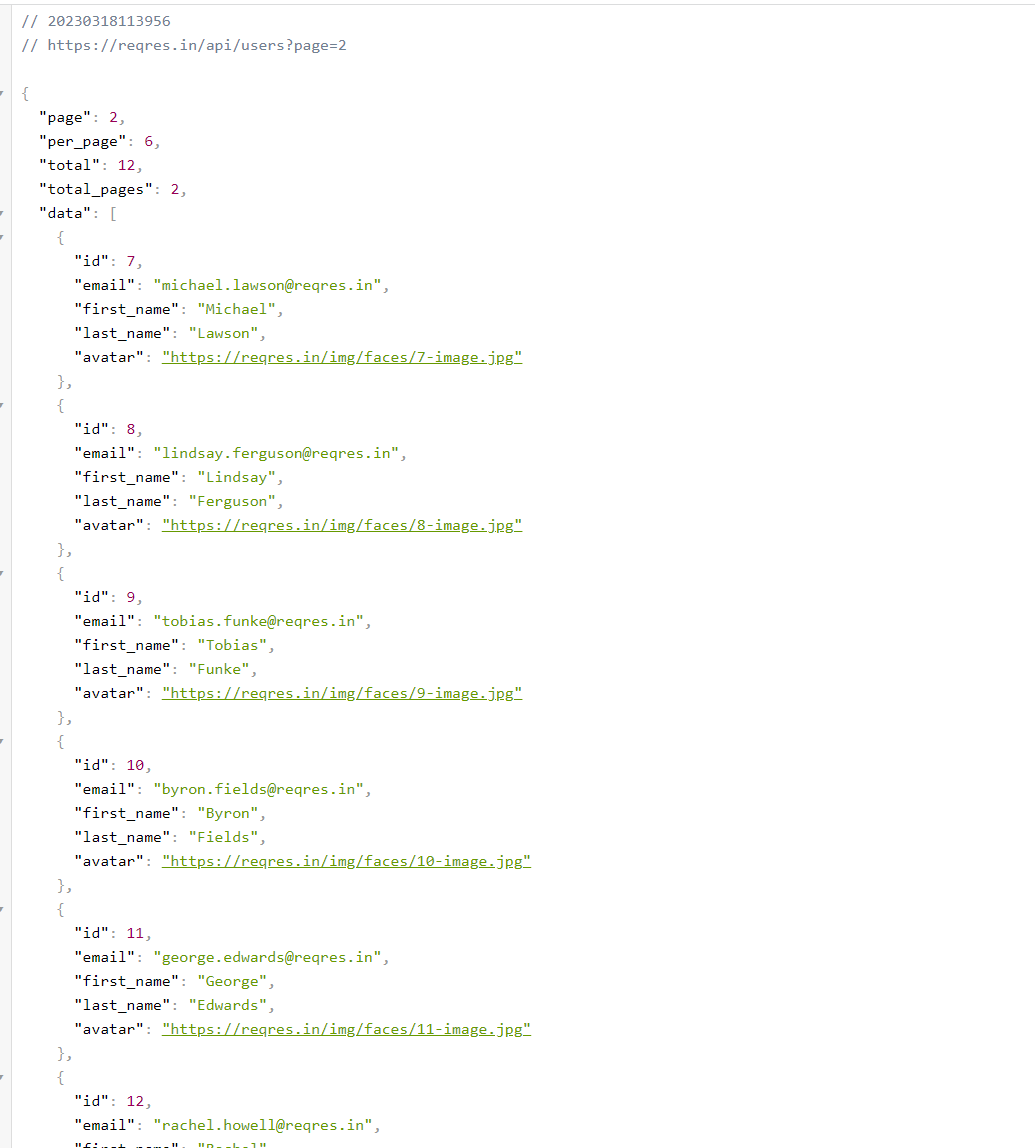
▼ 해당 API를 브라우저에서 조회하면 다음과 같은 JSON 데이터를 볼 수 있습니다. 이제 vue를 이용해서 데이터를 조회해 보겠습니다.

Vue 코드
▼ import 구문에 axios를 임포트 해주고 methods에 getData()라는 함수를 생성합니다. HOST는 "https://reqres.in"을 할당합니다. 데이터에는 단순히 "load data" 라는 문자열 데이터만 포함합니다.
▼ 이제 버튼에 v-on:click 이벤트를 걸어서 해당 메서드를 실행합니다.
▼ 웹브라우저를 실행하고 크롬에서 버튼을 누르고 F12를 Console 창을 확인하면 데이터를 볼 수 있습니다. 복잡한 JSON 데이터이지만 아주 빠르게 데이터를 가져온 것을 확인할 수 있습니다.

'웹 > Vue' 카테고리의 다른 글
| [Vuejs 기초] 이중 리스트(List) 렌더링 (0) | 2023.02.21 |
|---|---|
| [Vuejs 기초] CDN을 이용해서 Vue 실행하기 (0) | 2023.02.18 |