[Vuejs 기초] CDN을 이용해서 Vue 실행하기
- 웹/Vue
- 2023. 2. 18.
Vuejs CDN
Vue를 처음 개발할 때 일반 html 파일에서 Vue를 사용해 보고 싶은 분들이 있을 것 같습니다. React와 Vue를 비교했을 때 훨씬 개발하기 쉽고 단순하며 초보 웹 개발자들이 웹 개발에 접근하기 쉽고 개발에 능숙한 사람들도 쉽게 웹 개발에 입문할 수 있을 것 같습니다. 오늘은 일반 html 파일에 Vue를 이용해서 데이터를 정의하고 간단하게 바인딩해서 표시하는 방법을 알아보겠습니다.
▼ 1. 우선 빈 프로젝트를 만듭니다. 만약 IDE 로 개발하는 환경이 아니라면 단순히 빈 폴더를 만드시면 됩니다.

▼ 2. 프로젝트(폴더) 안에 새로운 HTML 파일을 만들어줍니다. (파일명 index.html) 파일명은 마음대로 정해도 상관없습니다. 확장자만 html 파일로 만드시면 됩니다.

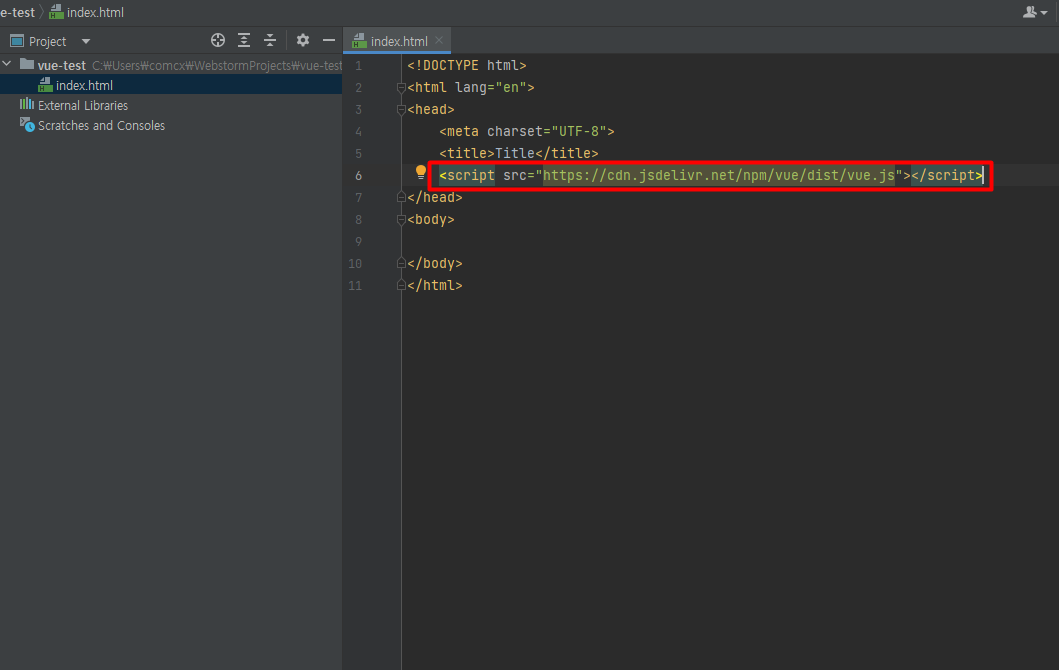
▼ 3. CDN을 포함해야 하는데 head 사이에 다음과 같이 vue CDN 을 붙여넣기 해줍니다.

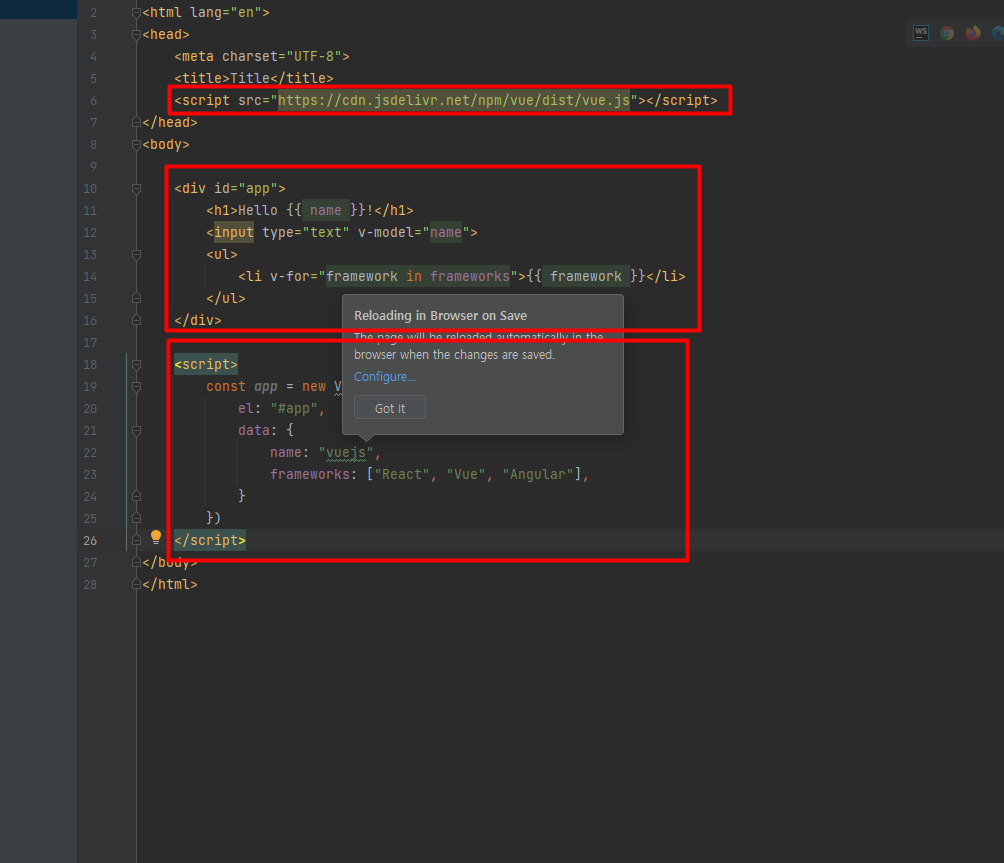
▼ 4. 마지막으로 body 안에 다음과 같이 코드를 작성합니다. div 부분은 실제 화면을 그리는 코드이며 하단에 script 부분은 vuejs 객체를 만들어 app 에 연결 해주는 부분입니다. div id 가 "app"인 것을 확인합니다.

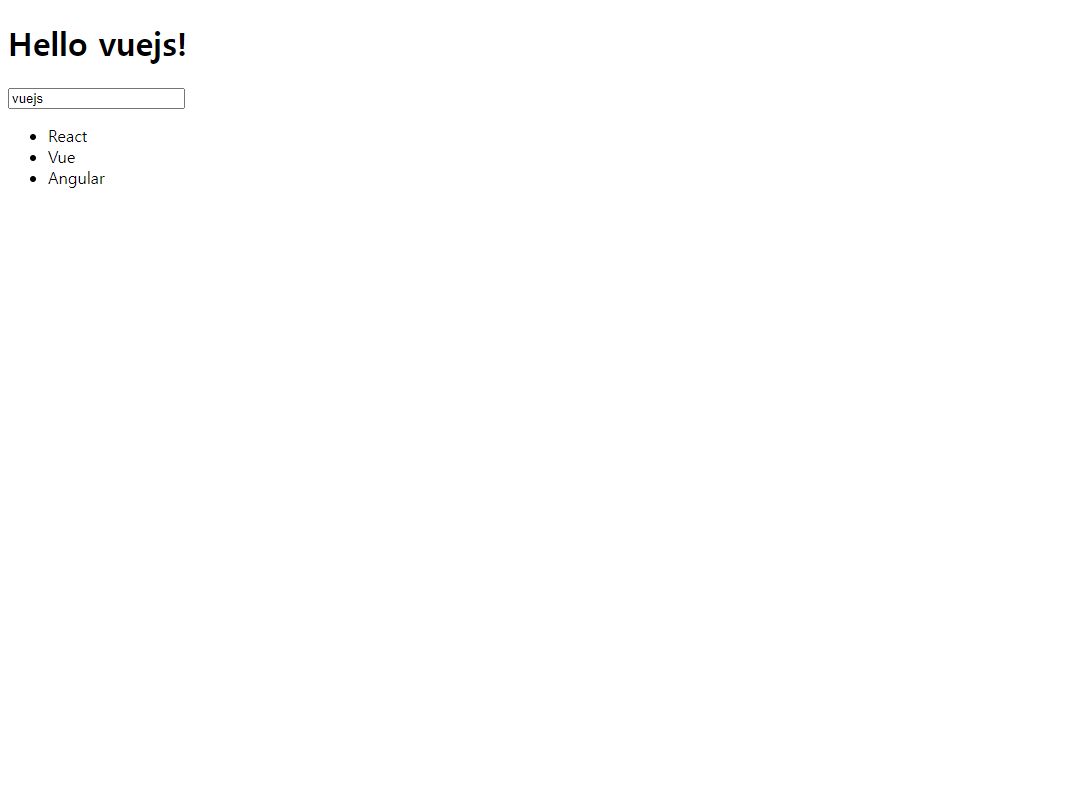
▼ 5. 다음은 완성된 화면입니다. 단순히 vue 에서 정의한 변수를 출력해주는 기능이지만 vue의 기본적인 구조를 확인할 수 있습니다.

'웹 > Vue' 카테고리의 다른 글
| [vuejs 기초] axios 라이브러리로 API get 통신하기 (0) | 2023.03.18 |
|---|---|
| [Vuejs 기초] 이중 리스트(List) 렌더링 (0) | 2023.02.21 |