[ Chrome ] 맥 크롬에서 인스펙터 개발화면 F12 단축키 사용하기
- 개발툴/기타
- 2024. 2. 9.
맥을 사용해서 개발을 하다보면 디폴트 값으로 F1, F2 키가 기능 키로 매핑되어 있는 것을 확인할 수 있습니다. 특히나 크롬을 사용할 때 F12 키를 이용하는 경우가 많습니다. 하지만 그 외에는 F12를 잘 쓰지 않는다면 기본 맥 키보드의 설정이 더 편리할 수 있습니다. 선택적으로 다음 두 가지 방식으로 크롬 인스펙터 개발 화면을 사용할 수 있습니다.
1. 키보드 설정을 변경
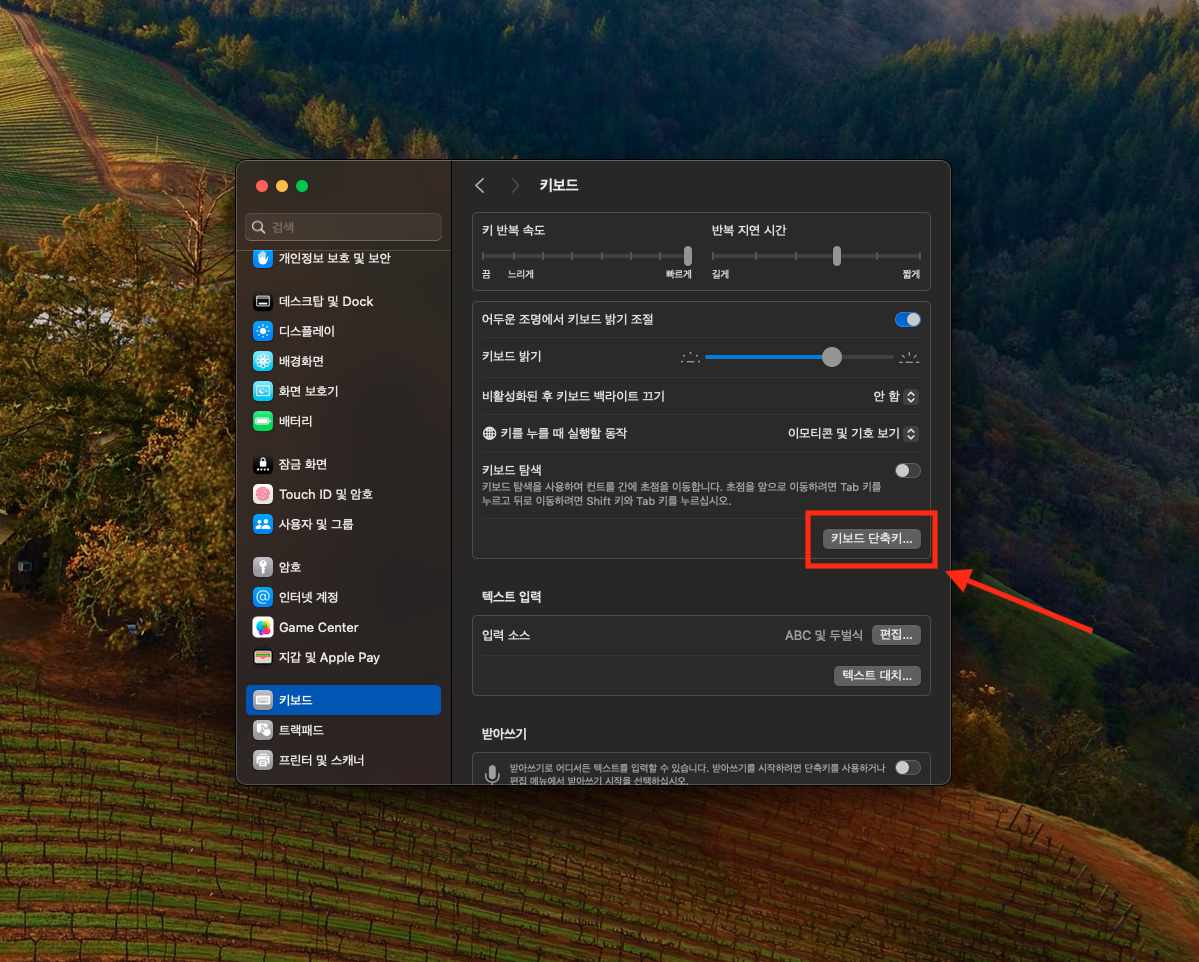
▼ 맥 설정 화면으로 이동해서 키보드 단축키를 선택합니다.

▼ 기능 키 메뉴로 이동해서 F1, F2 등의 키를 표준 기능 키로 사용 스위치를 활성화 해줍니다.

2. 단축키를 활용
맥에서는 다음 키를 사용해서 크롬의 인스펙터를 켤 수 있습니다.
⌘ + ⌥ + i
저는 개인적으로 2번째 방법으로 사용합니다. 기본적으로 지원하는 키이기도 하고 다른 설정 없이 바로 사용할 수 있기 때문입니다. 최근에 애플 키보드를 더 이상 사용하지 않고 일반 커스텀 키보드를 사용하면서 불편해서 내용을 정리해봤습니다. 유용하게 사용하시길 바랍니다.
'개발툴 > 기타' 카테고리의 다른 글
| [Vim] 탭 스페이스 공백 들여쓰기 4칸 .vimrc 수정 (0) | 2022.09.09 |
|---|---|
| [macOS] 맥북 터미널 꾸미기 iTerm2, Oh-my-zsh (0) | 2022.08.08 |
| [Postman] localhost API 요청 데스크탑 에이전트 사용하기 (0) | 2022.07.21 |
| [GitHub] 보안 토큰 로그인 하기 (0) | 2021.12.20 |
| [Web] 온라인 프로그래밍 툴 CS50 IDE 소개 (0) | 2021.06.13 |