[Postman] localhost API 요청 데스크탑 에이전트 사용하기
- 개발툴/기타
- 2022. 7. 21.
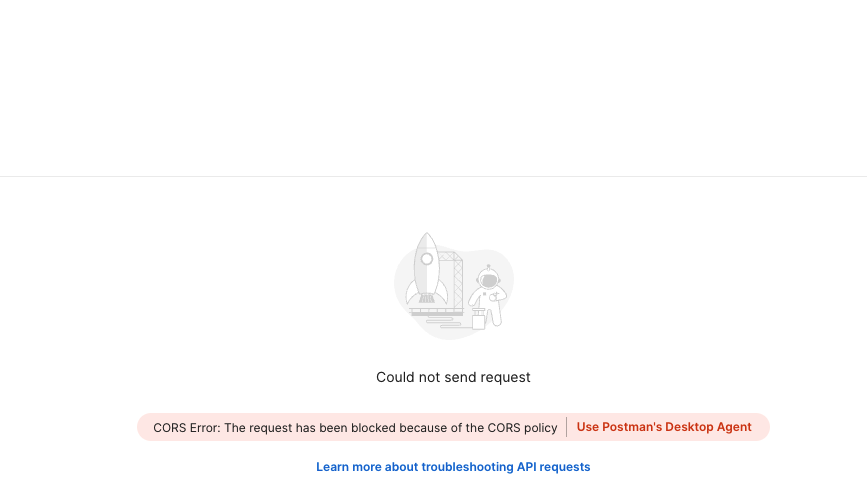
포스트맨을 사용하다보면 다음과 같은 에러가 뜰 수 있습니다. "Could not send request" CORS Error: The request has been blocked because of the CORS policy
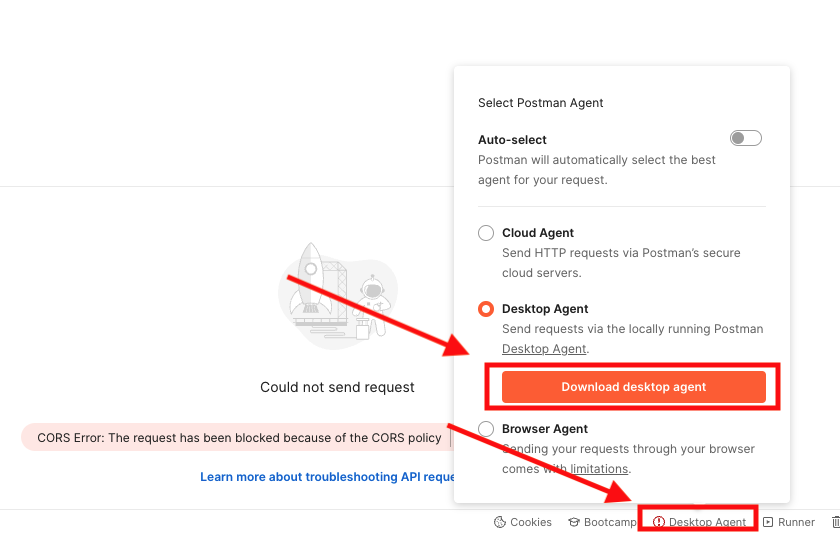
이때 옆에 보면 Use Postman's Desktop Agent 라는 버튼을 볼 수 있는데요. 이 버튼을 눌르면 Desktop Agent 를 사용해서 CORS 문제를 해결할 수 있습니다. 단 Desktop Agent 를 설치해야 하는데요. 설치 방법은 간단합니다.
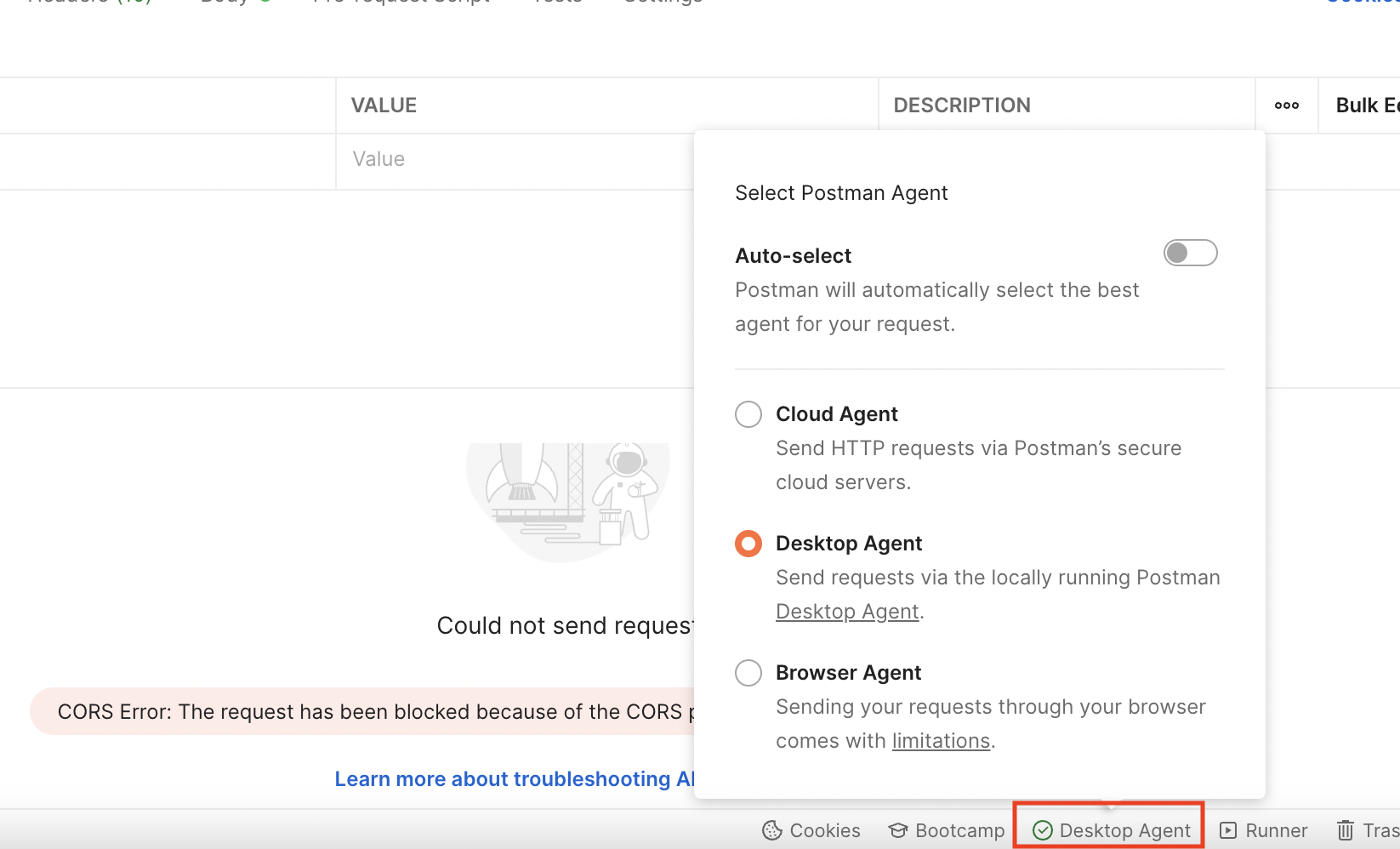
포스트맨 CORS 에러

한 가지 주의하실 점은 포스트맵 데스크탑용 프로그램이 아닌 에이전트라는 점 입니다. 포스트맨은 데스크탑용 어플리케이션을 사용하거나 웹 브라우저를 통해서 사용할 수 있는데요. 웹 브라이저에서 사용중일 때 Cross Object Resource Sharing (CORS) 문제 때문에 추가적으로 Desktop Agent를 사용합니다.
포스트맨 데스크톱 VS 포스트맨 에이전트
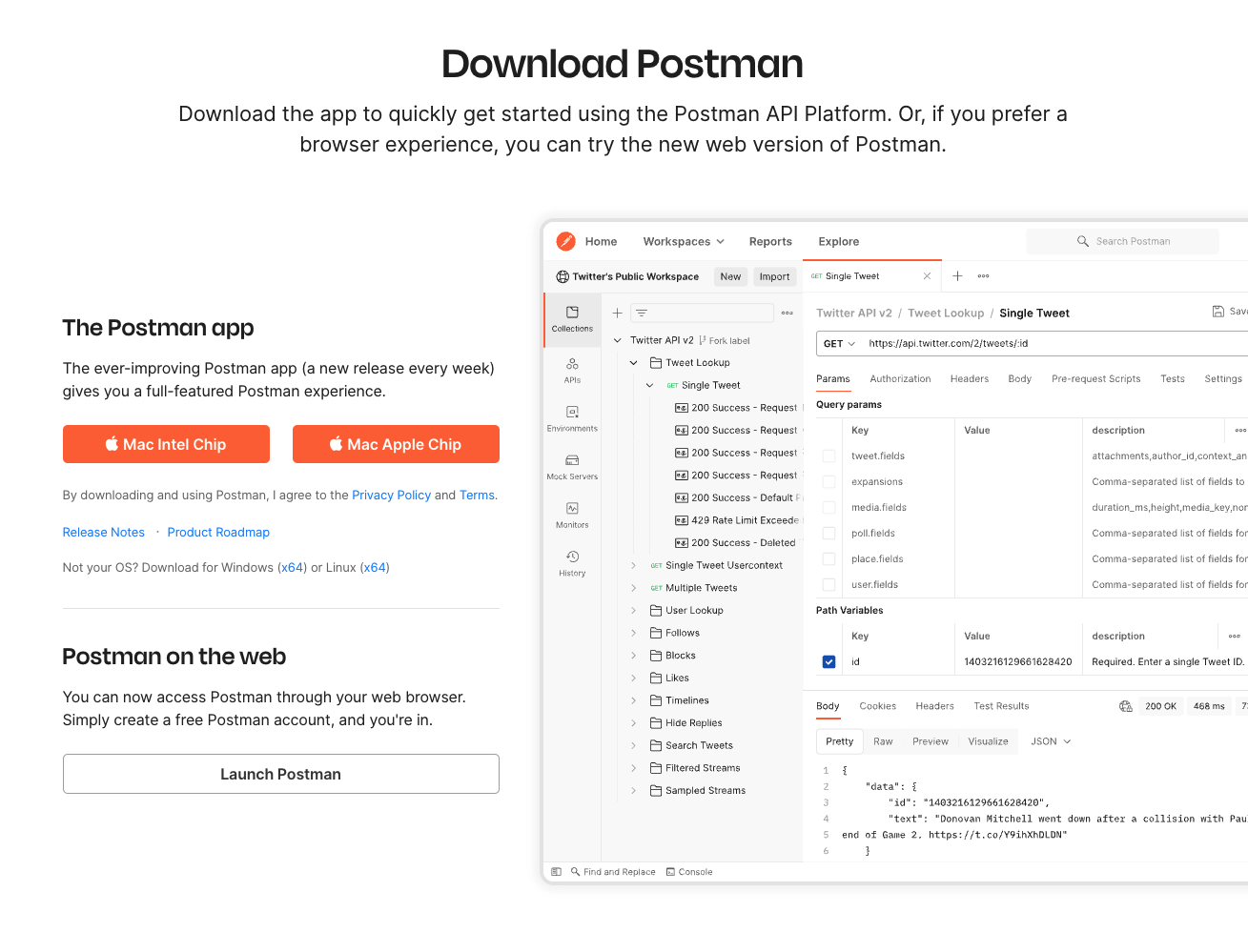
▼ 포스트맨 데스트톱 어플리케이션의 경우 맥 기준 Intel Chip, Apple Chip 버전으로 각각 다운로드 가능합니다. 저 같은 경우는 데스크탑 앱 보다는 웹(포스트맨 에이전트 + 웹 브라우저)이 편리합니다.
https://www.postman.com/downloads/
Download Postman | Get Started for Free
Try Postman for free! Join 20 million developers who rely on Postman, the collaboration platform for API development. Create better APIs—faster.
www.postman.com

포스트맨 에이전트 다운로드
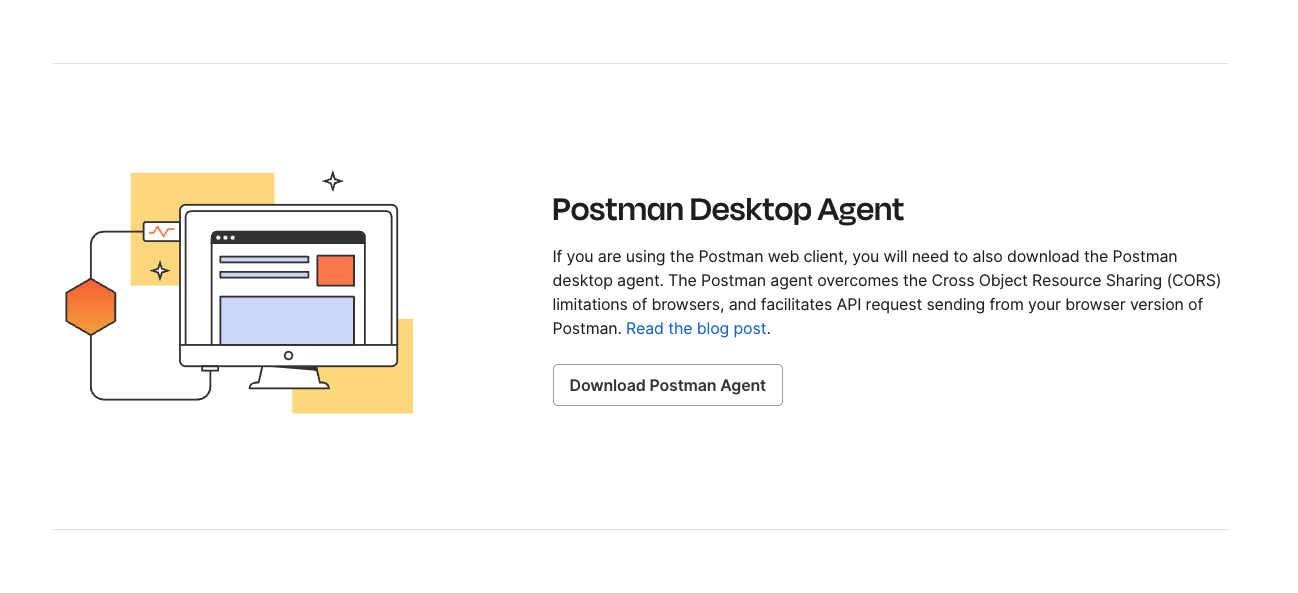
▼ Postman Desktop Agent의 경우 다음 과같이 다운로드를 직접 할 수 있습니다.
https://www.postman.com/downloads/postman-agent/
Postman Agent: For Mac, Windows, & Linux
The Postman agent overcomes the Cross Object Resource Sharing (CORS) limitations of browsers, and facilitates API request sending from your browser version of Postman.
www.postman.com

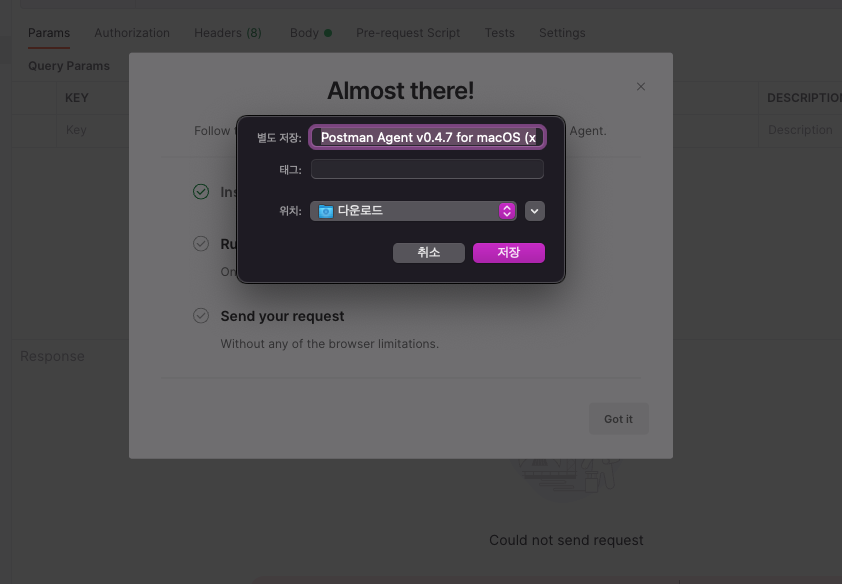
▼ 웹 브라우저에서도 직접 다음과 같이 링크를 열어서 다운로드 할 수 있습니다.

포스트맨 에이전트 설치
▼ 위의 두 가지 방법 중 하나로 앱을 다운로드 해줍니다.

▼ 다운로드 된 포스트맨 에이전트 앱을 실행시킵니다.

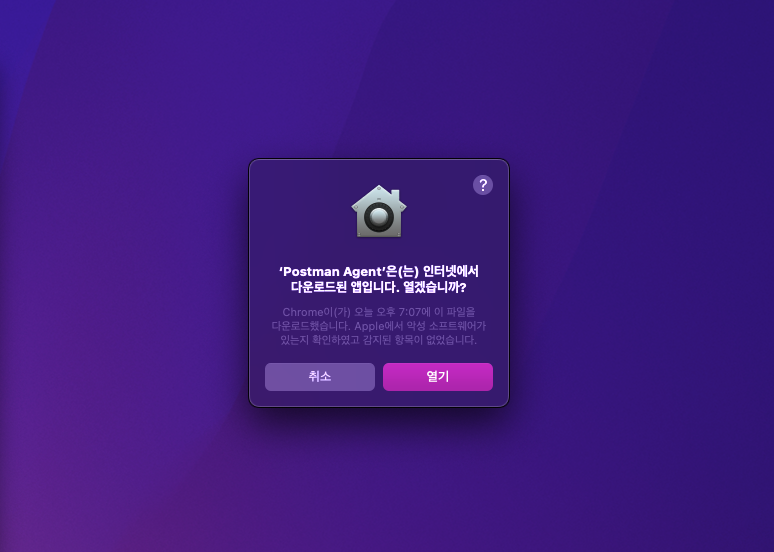
▼ 경고를 무시하고 열기를 눌러줍니다.

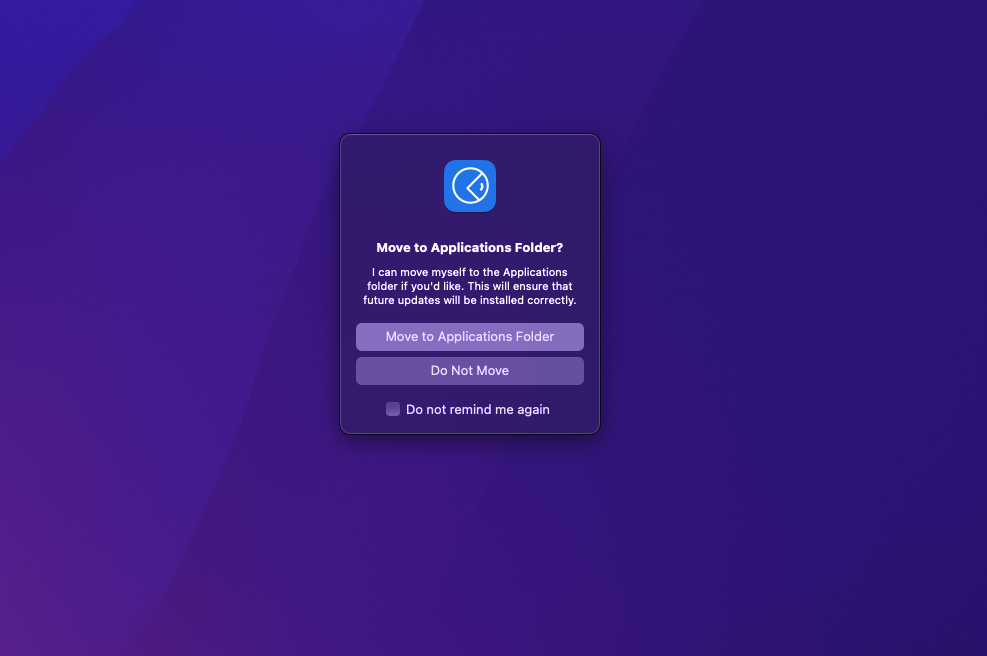
▼ 앱을 Application Folder(응용프로그램) 폴더로 이동할 것인지 묻습니다. 어플리케이션 폴더로 이동하는 편 이 좋습니다.

▼ 이제 웹 브라우저로 포스트맨을 열면 Desktop Agent 가 활성화 된것을 볼 수 있습니다.

이제 Cross Object Resource Sharing (CORS) 문제 없이 웹 브라우저에서 localhost 경로로 API 호출을 테스트 해볼 수 있습니다.
'개발툴 > 기타' 카테고리의 다른 글
| [ Chrome ] 맥 크롬에서 인스펙터 개발화면 F12 단축키 사용하기 (0) | 2024.02.09 |
|---|---|
| [Vim] 탭 스페이스 공백 들여쓰기 4칸 .vimrc 수정 (0) | 2022.09.09 |
| [macOS] 맥북 터미널 꾸미기 iTerm2, Oh-my-zsh (0) | 2022.08.08 |
| [GitHub] 보안 토큰 로그인 하기 (0) | 2021.12.20 |
| [Web] 온라인 프로그래밍 툴 CS50 IDE 소개 (0) | 2021.06.13 |