[SwiftUI] Toggle 토글 버튼 및 스위치 스타일
- 언어/스위프트 UI
- 2022. 9. 21.
스위프트 UI 토글 스위치
SwiftUI에서 많이 사용하는 스위치와 토글 버튼에 대해서 알아보겠습니다. UIKit에서도 설정과 같은 곳에서 많이 쓰이는 토글 스위치는 스위프트 UI에서 정말 간단하게 사용하고 바인딩된 값도 손쉽게 알 수 있습니다. 때문에 이전에 UIKit을 통한 아이폰 개발보다 훨씬 편리할 것 같습니다.
스위프트 UI에서는 총 3가지 토글 버튼 스타일을 구현할 수 있습니다.
- 버튼
- 체크박스 (macOS 전용)
- 스위치
▼ 간단하게 토글 스위치를 추가해봤습니다. Toggle 안에 Label을 넣어서 표현할 수 있습니다. padding()을 주어서 여백을 주었습니다.

▼ 다음은 위에 코드에서 토글 스타일만 버튼(.button)으로 변경한 경우입니다. On/Off 할 수 있는 버튼을 만들 수 있습니다.

▼ 다음은 HStack으로 감싸서 총 3개의 토글 버튼을 구성합니다. 두 개의 버튼 토글과 한 개의 스위치 토글입니다.

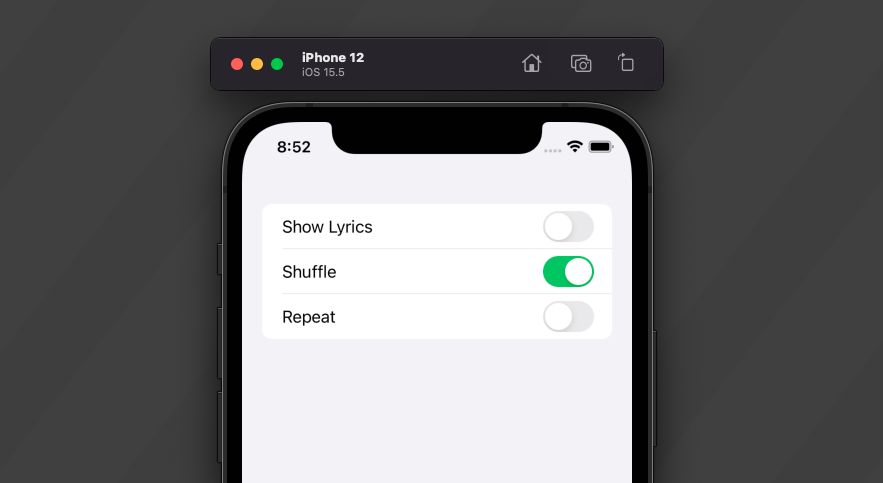
▼ 리스트(List)로 토글을 표현할 수도 있습니다. 설정 화면을 만들때 사용할 수 있을 것 같습니다.

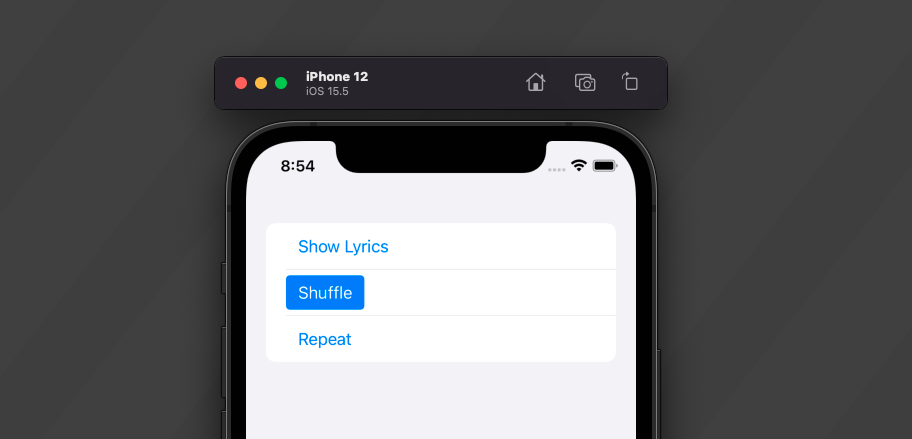
▼ 위의 코드에서 토글 스타일을 버튼(.button)으로 바꾸면 다음과 같이 버튼 스타일의 리스트를 만들 수 있습니다. 라디오 버튼 스타일의 옵션 메뉴를 만들 때 좋을 것 같네요.

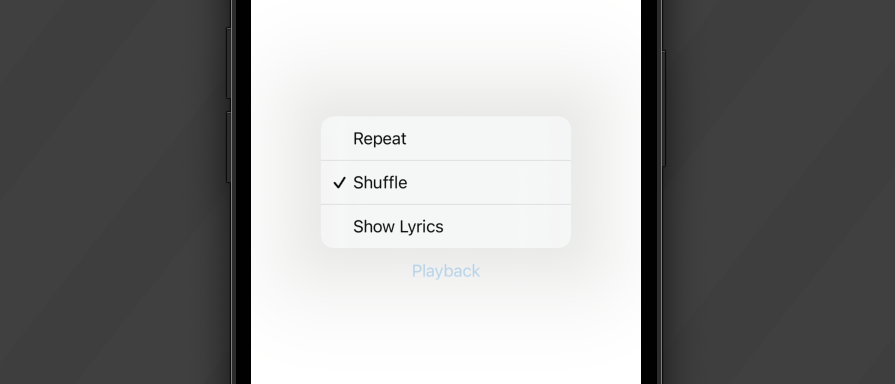
▼ 메뉴에도 토글 스타일을 추가할 수 있습니다. 스타일은 마찬가지로 버튼(.button)스타일로 처리합니다.

▼ 체크박스(.checkbox) 스타일의 경우 macOS 전용 스타일입니다. iOS는 동작하지 않아요.
▼ 다음은 토글 스타일의 바인딩 값을 if문으로 체크해서 Text를 추가했습니다. 버튼이 눌릴 때마다 아래 텍스트를 바꿔줍니다. 이와 비슷하게 다양한 조건문 동작을 처리할 수 있겠죠?

▼ SwitchToggleStyle을 이용하면 버튼의 색상을 바꿔줄 수 있습니다.

'언어 > 스위프트 UI' 카테고리의 다른 글
| [SwiftUI] Lottie 로티 애니메이션 뷰 만들기 (0) | 2022.11.21 |
|---|---|
| [SwiftUI] VStack, HStack, ZStack 스택 레이아웃 (0) | 2022.09.24 |
| [SwiftUI] List 리스트 기초 - 멀티 디바이스 (0) | 2022.09.19 |
| [SwiftUI] List 아이템 추가 삭제 이동 (0) | 2022.09.08 |
| [SwiftUI] Localizable 다국어 처리 (텍스트) (0) | 2022.09.02 |