[SwiftUI] VStack, HStack, ZStack 스택 레이아웃
- 언어/스위프트 UI
- 2022. 9. 24.
VStack, HStack, ZStack
UIKit을 사용해서 개발을 할 때에도 Stack은 매우 유용하게 사용됩니다. 오토레이아웃을 사용하든 SnapKit을 사용하던 반드시는 아니지만 Stack을 사용하면 편리하게 UI 레이아웃을 만들 수 있습니다. 하지만 SwiftUI 개발을 하게 되면 Stack을 빈번하게 사용합니다. 특히 직관적이고 레이아웃을 바로 변경하는 모습을 볼 수 있어서 쉽게 레이아웃 구성이 가능합니다. 레이아웃의 가장 기본적인 형태인 Stack에 대해서 알아보겠습니다.
▼ 두 개의 Rectagle을 만들고 VStack으로 감싸면 다음과 같이 정중앙에 2개의 박스를 볼 수 있습니다.

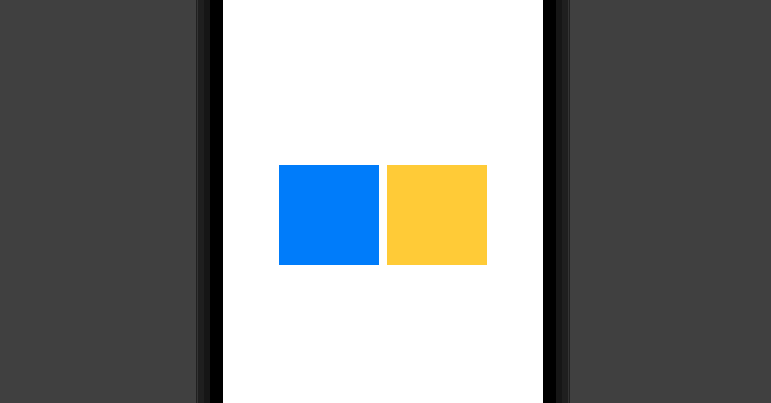
▼ 마찬가지로 VStack 대신에 HStack을 사용하면 다음과 같이 가로로 배치된 UI를 볼 수 있습니다.

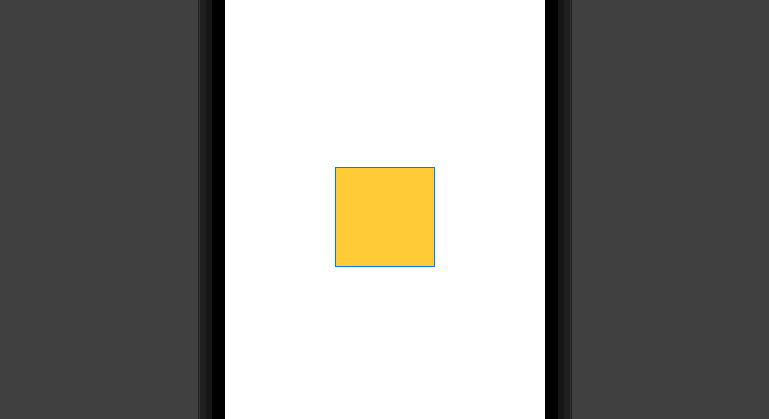
▼ 이번엔 조금 특별한 ZStack을 사용해보겠습니다. ZStack은 Z 축으로 레이어가 겹쳐서 보인다고 생각면 됩니다. 제한된 영역에서 UI를 배치해서 다양하게 표현할 수 있습니다.

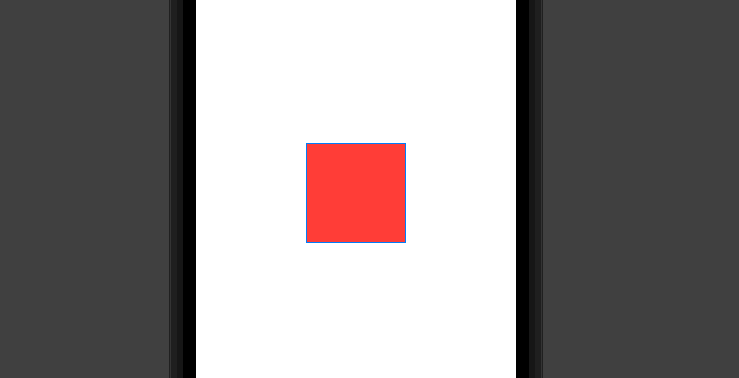
▼ 이번에는 뎁스를 표현하기 위해서 하나의 박스를 더 추가합니다. 색상은 .red로 합니다.

▼ 이제 3개의 박스가 Z축으로 나열되어 있는 것을 offset값을 주어서 모두 보이게 해 보겠습니다. 처음 만든 .blue 색상의 박스가 맨 아래에 있는 것을 확인할 수 있습니다.

▼ 이번에는 zIndex(1) 값을 주어서 .blue 색상의 박스를 제일 위로 올려봅니다. zIndex란 ZStack에서 사용하는 z 축의 인덱스를 관리하는 옵션입니다. ZStack 안에 있는 모든 UI는 기본적으로 zIndex 값이 0입니다.

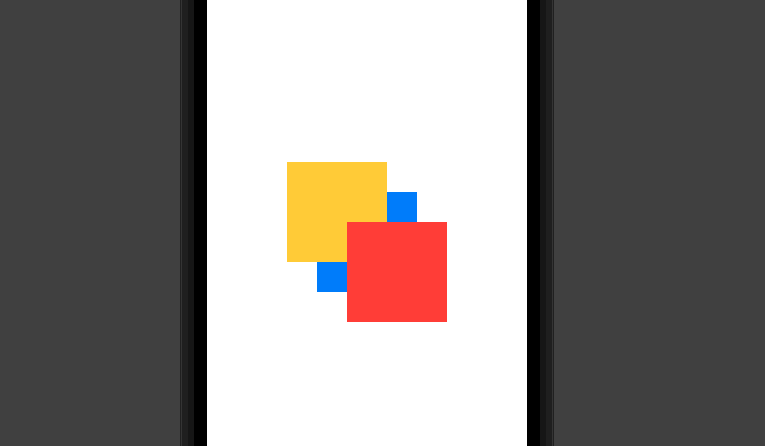
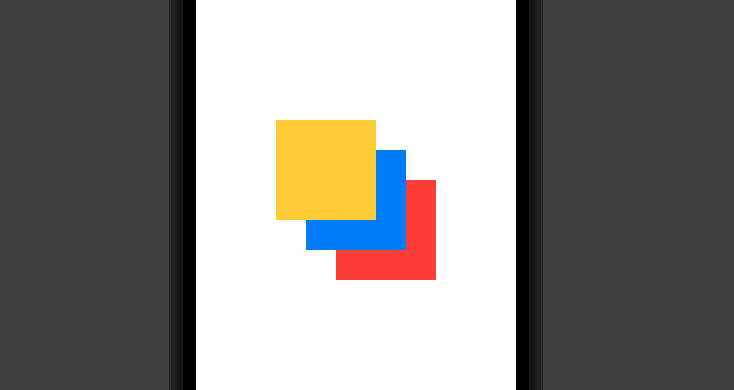
▼ 만약 다음과 같이 .yello, .blue 박스의 zIndex를 모두 1로 하면 다음과 같은 화면을 볼 수 있습니다. .red 색상의 박스가 가장 늦게 그려졌지만 zIndex 숫자가 가장 낮은 0이므로 맨 밑에 깔린다고 생각하시면 됩니다.
- .blue 박스 (드로잉 순서 1번째, zIndex 값 1)
- .yello 박스 (드로잉 순서 2번째, zIndex 값 1)
- .red 박스 (드로잉 순서 3번째, zIndex 값 0)

'언어 > 스위프트 UI' 카테고리의 다른 글
| [SwiftUI] 텍스트 필드(TextField) 정리 (0) | 2022.11.24 |
|---|---|
| [SwiftUI] Lottie 로티 애니메이션 뷰 만들기 (0) | 2022.11.21 |
| [SwiftUI] Toggle 토글 버튼 및 스위치 스타일 (0) | 2022.09.21 |
| [SwiftUI] List 리스트 기초 - 멀티 디바이스 (0) | 2022.09.19 |
| [SwiftUI] List 아이템 추가 삭제 이동 (0) | 2022.09.08 |