[SwiftUI] 텍스트 필드(TextField) 정리
- 언어/스위프트 UI
- 2022. 11. 24.
▼ 텍스트 필드를 만들기 위해서 다음과 같이 TextField 요소를 추가합니다. 첫 번째 파라미터는 Placeholder를 의미하며 두 번째 파라미터는 실제 입력 텍스트로 Binding<String> 값이 들어갑니다. 때문에 @State 지시자를 통해서 새로운 변수를 추가합니다. @State는 내부적으로만 사용하기 때문에 private로 선언하는 것이 기본이며 값은 빈 문자열로 해줍니다.

▼ 텍스트를 입력하면 첫 글자가 대문자인 것을 알 수 있습니다. textInputAutocapitalization 를 .never로 설정하면 대문자가 아닌 소문자로 시작합니다. 그리고 틀린 문자에 대해 자동으로 수정해주는 기능이 있는데 사용자가 불편할 수 있습니다. .disableAutocorrection(true) 로 방지할 수 있습니다. 그리고 textFieldStyle 를 .roundedBorder 로 설정하면 텍스트 필드의 테두리를 만들 수 있습니다.

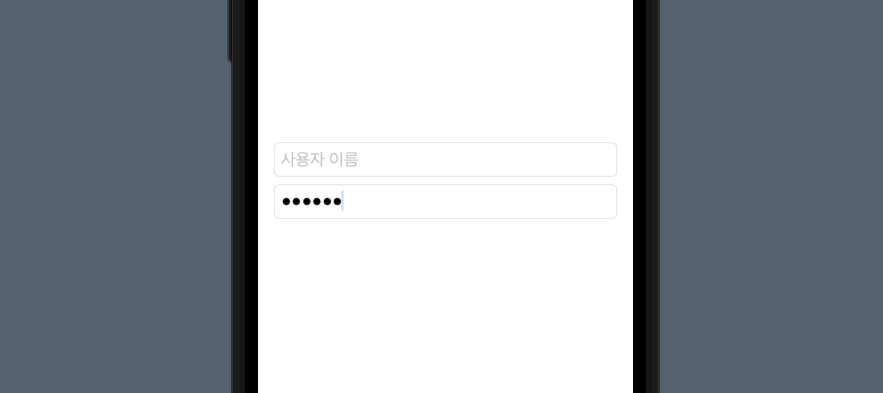
▼ 같은 방법으로 VStack을 만들어 이번에는 SecureField를 만들어 보겠습니다. TextField와 동일하지만 입력시 보안 처리가 되는 것이 다릅니다. VStack에 두 필드를 넣고 padding을 주어 여백을 주었습니다.

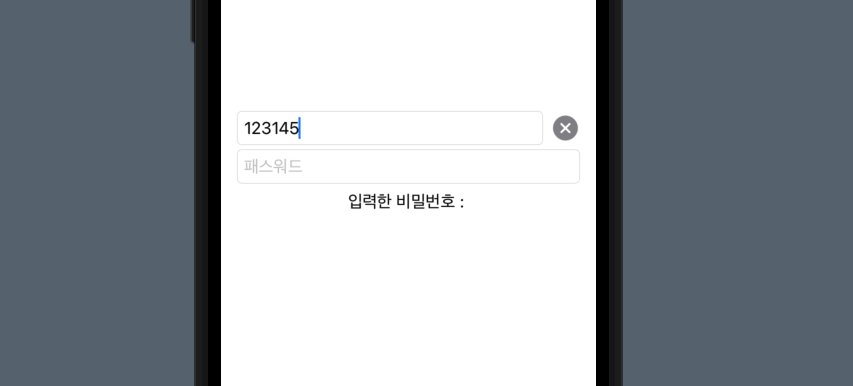
▼ 이번에는 clear 버튼을 추가해보겠습니다. username의 count를 계산해서 0보다 크면 버튼을 노출시킵니다. 또한 버튼을 누르면 username 의 값을 빈 값으로 만들어 텍스트 필드를 비워줍니다.

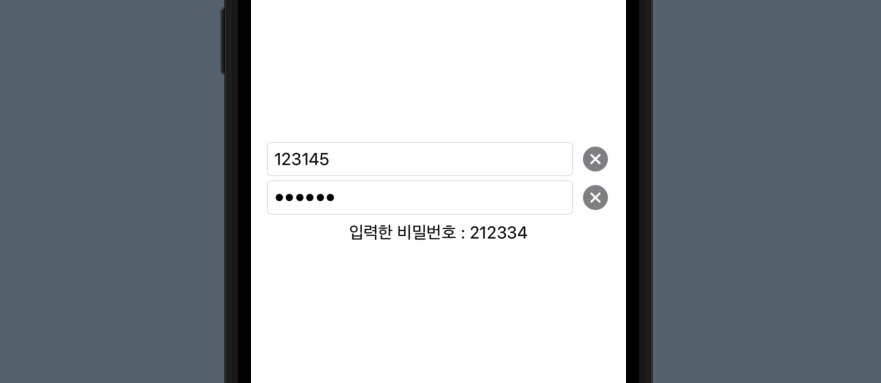
▼ 다음은 패스워드필드를 포함한 전체 코드입니다. 입력한 비밀번호는 출력시에 보안처리가 되지 않은채로 값을 알 수 있습니다.

'언어 > 스위프트 UI' 카테고리의 다른 글
| [SwiftUI] UIViewRepresentable 프로토콜 사용법 (0) | 2022.12.16 |
|---|---|
| [SwiftUI] ViewModifier 를 이용한 View 익스텐션 활용 (0) | 2022.11.28 |
| [SwiftUI] Lottie 로티 애니메이션 뷰 만들기 (0) | 2022.11.21 |
| [SwiftUI] VStack, HStack, ZStack 스택 레이아웃 (0) | 2022.09.24 |
| [SwiftUI] Toggle 토글 버튼 및 스위치 스타일 (0) | 2022.09.21 |